Technology is advancing rapidly, and the ever-growing demands of the industry require robust tools to keep up. Two essential tools that every developer should have in their toolbox are Visual Studio Code (VS Code) and JavaScript.
VS Code is widely recognized as one of the best Integrated Development Environments (IDEs) for software development. It is lightweight and user-friendly, making it the go-to IDE for both beginners and seasoned developers.
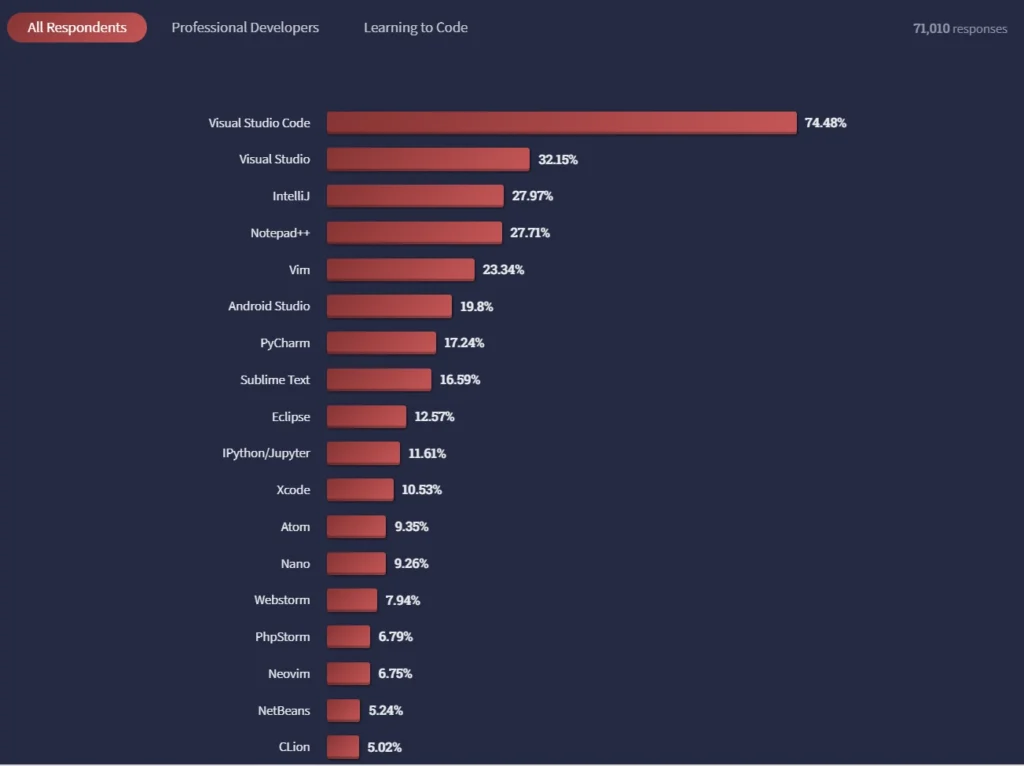
According to a 2022 survey conducted by Stack Overflow, 74.48% of the 71,010 respondents said they used Visual Studio Code primarily for most of their projects. This is a testament to its power and flexibility.

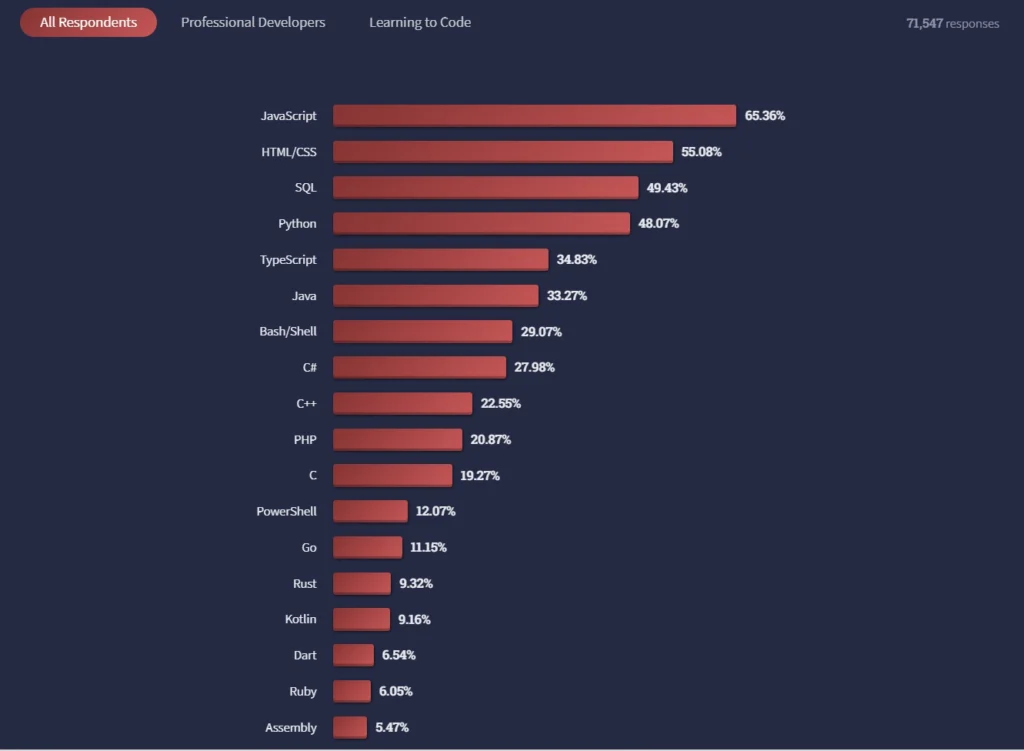
As expected, JavaScript maintained its position as one of the most popular programming languages in the survey. Its versatility and ability to operate on both client and server sides have made it an essential component of modern web development, with 65.36% of the 71,547 respondents indicating a preference for it.

As we’ve seen, Visual Studio Code (VS Code) and JavaScript are two essential tools for modern software development, including web, mobile, and desktop applications. When used together, they provide developers with the power and flexibility they need to create complex applications and write efficient code.
In this article, we’ll take a closer look at the top 10 VS Code extensions for JavaScript and TypeScript developers. These extensions will not only help you take your coding skills to the next level but also enhance your productivity and streamline your workflow.
Related articles:
- Best VS Code Extensions to Unlock the Power of VS Code
- Top 10 VS Code Extensions for HTML, CSS, & SASS Developers
- Top 10 Best VS Code Extensions for PHP Developers
- Top 10 Best VS Code Extensions for React Developers
- Top 10 Best VS Code Extensions for Vue.js Developers
- 25 VS Code Productivity Tips and Speed Hacks
- Top 10 VS Code Extensions for C# and .NET Development

1. JavaScript (ES6) code snippets

The JavaScript (ES6) code snippets VS Code extension, created by Charalampos Karypidis, is a highly useful tool for JavaScript and TypeScript developers. It addresses the common challenge of repetitive coding tasks that can slow down productivity by providing a collection of frequently used code snippets, including arrow functions and switch statements.
This extension supports various file extensions, including JavaScript (.js), TypeScript (.ts), JavaScript React (.jsx), TypeScript React (.tsx), Html (.html), and Vue (.vue).
Whether you’re a beginner who’s not yet familiar with the syntax and structure of JavaScript code or an experienced developer looking to increase productivity, this extension has something to offer.
Additionally, the extension includes IntelliSense functionality that suggests relevant code snippets as you type, making it easy to insert the appropriate code by pressing the TAB key.
2. Prettier

VS Code is a widely used Integrated Development Environment (IDE) that supports numerous programming languages. However, not all languages come with a built-in code formatter.
For example, while VS Code has a code formatter for popular languages like JavaScript and TypeScript, it doesn’t have one for all languages. This can lead to inconsistencies in code formatting, which can make it difficult for teams to work together and maintain code quality.
This is where the Prettier VS Code extension comes into play. Prettier is a code formatter that enforces consistent code formatting across your project, regardless of who wrote the code.
It supports various programming languages, including JavaScript, TypeScript, HTML, CSS, JSON, YAML, Markdown, and more, providing a standardized way of formatting your code.
One of the significant benefits of Prettier is that it simplifies the decision-making process around code formatting. Instead of having each programmer decide on their own preferred formatting style, Prettier enforces a common style for the entire team. This helps ensure that code is easier to read and maintain, saving time and effort in code reviews and debugging.
The Prettier VS Code extension integrates seamlessly with the editor, providing an easy-to-use interface for formatting code with a single click. It also offers customizable options, allowing you to tailor the formatting rules to suit your project’s specific needs.
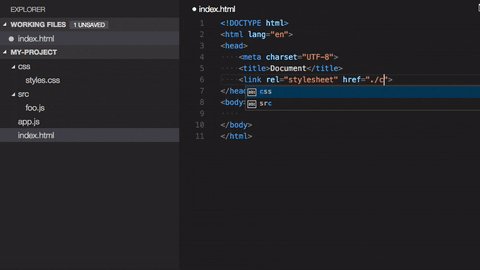
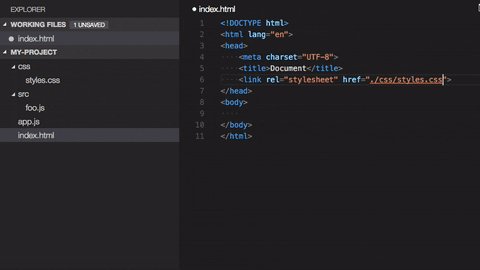
3. Path Intellisense

Have you ever been working on a project in Visual Studio Code and found yourself struggling to remember the path to a specific file? Or maybe you’ve mistyped a file path and spent valuable time trying to figure out what went wrong. These kinds of issues can slow down your workflow and reduce your productivity.
Thankfully, there’s a solution: the Path Intellisense extension for VS Code. This handy tool helps you find and autocomplete file paths as you type, making it easy to navigate your project and find the files you need. It also provides suggestions for folders and files in your project, as well as auto-completing file extensions.

Say goodbye to wasted time and frustration when it comes to searching for files or guessing at file paths. With Path Intellisense, you can work more efficiently and focus on what really matters: writing great code.
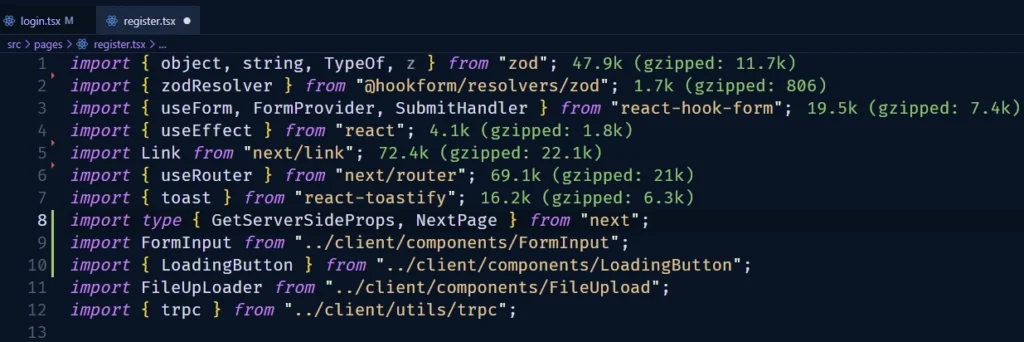
4. Import Cost

The size of an application’s dependencies can have a significant impact on its performance, load times, and user experience. However, it can be challenging to keep track of the size of each dependency, particularly as the application grows and more packages are installed.
This is where the VS Code extension Import Cost comes in. Import Cost calculates and displays the size of each imported package right in the editor. With this extension, you can easily see which packages are contributing the most to your application’s size and optimize accordingly.

The Import Cost extension supports several popular package managers, including NPM, Yarn, and PNPM, and works with several programming languages, including JavaScript, TypeScript, and Vue. By providing insight into your application’s package size, Import Cost can help you improve its overall performance and user experience.
5. TypeScript Hero

Even though VS Code has built-in support for TypeScript, managing imports can still be a challenge, leading to potential bugs and decreased productivity. To address these issues, the TypeScript Hero extension was created by Christoph Bühler as an additional tool for TypeScript development in VS Code.
This extension allows you to quickly search and insert import statements, organize imports, and navigate seamlessly between files, classes, and functions in your project, making TypeScript development a lot more efficient and hassle-free.
6. Turbo Console Log

Debugging code can be a challenging task for programmers. One common method of debugging is by inserting console logs in the code to trace how the code executes. However, manually typing these console logs can be time-consuming and tedious, especially when debugging complex code.
To make the debugging process more efficient and less time-consuming, Anas Chakroun created the Turbo Console Log extension for VS Code. With this extension, you can easily add console logs to your code with a single keyboard shortcut.
You can also customize the logs to include useful information such as the file name, function name, and line number. This extension can save you time and effort in the debugging process and make it more efficient.
7. Eslint

Developers, like all human beings, are prone to making mistakes. As much as we strive for perfection, errors can still slip through the cracks, leading to frustrating consequences. Fortunately, there are tools available to help mitigate these mistakes and streamline the development process, making our work easier and more efficient.
One such tool is the Eslint VS Code extension, which analyzes code against a set of predefined rules to find and fix potential problems.
These rules cover best practices, common mistakes, and errors that may occur in the code. Eslint can be customized to fit the specific needs and preferences of a development team, and it enforces code quality and consistency across the project, making it an essential tool for any developer looking to improve their workflow.
8. GitLens

We know the capabilities that Git offers to the developer community, from version control and collaboration to code management and deployment. However, managing Git repositories can be overwhelming, especially when dealing with complex codebases and multiple contributors.
This is where the GitLens VS Code extension comes in handy. GitLens extends the Git capabilities of VS Code, providing a wealth of information and tools to help developers better understand their code and Git repositories.
With GitLens, you can easily see who made changes to the code and when they made them, making it easier to identify and fix issues. You can also explore the history of a file, see what lines were added or removed, and view the commits that introduced those changes. Additionally, you can compare different versions of a file side-by-side, helping you to identify differences and merge changes.
In short, combining Git with VS Code and the GitLens extension can provide a powerful development environment that helps you better understand and manage your codebase, leading to more efficient and effective development workflows.
9. Error Lens

Error Lens has been a game changer for many developers, myself included when it comes to fixing errors in code. Instead of constantly checking the problems tab in VS Code or running the code to see warnings or errors, ErrorLens highlights the problematic code directly in the editor, providing instant feedback and making it easier to identify and resolve issues.
The extension also provides additional context and information about the errors, such as suggested solutions and related documentation, saving developers time and improving their overall productivity.
10. Better Comments

When working on a codebase, commenting is an essential part of communicating with other developers and keeping track of your own thought process. However, the default way of writing comments in VS Code can sometimes be dull and difficult to differentiate from the actual code. This can make it challenging to quickly identify important notes or sections of code.
Fortunately, the Better Comments extension provides a solution to this problem by allowing developers to create more visually distinct and organized comments.
With Better Comments, comments can be color-coded based on their purpose or priority, making it easy to distinguish them from the code and quickly identify crucial information.
This extension has been a game-changing addition for many developers, allowing them to improve their commenting practices and better manage their codebase. Whether you’re working on a solo project or collaborating with a team, Better Comments can help streamline your workflow and make your code more readable and maintainable.

