When crafting code to showcase your talent, a productive development environment involves more than finding the best IDE (Integrated Development Environment) or text editor.
According to the 2021 survey contacted by StackOverflow, Visual Studio Code (VS Code ) emerged as the most popular IDE with 71.06% of all the respondents.
VS Code has been around for quite a few years and it has gained popularity more than any IDE in the market because:
- It’s lightweight and is capable of running smoothly on low-end computers (4G RAM).
- It comes functional out-of-the-box and supports a lot of programming languages like Ruby, TypeScript, JavaScript, Rust, Python, C++, C#, Java, Go, and more.
- It is highly customizable, which gives you the ability to add a custom color theme, keyboard shortcuts, layouts, and other configurations to make it efficient for developing any application.
- VS Code has a marketplace of over 35,000 extensions ready for download to add more functionalities to the IDE.
In brief, VS Code has almost limitless capabilities when the right extensions are installed and configured properly.
This article will reveal the top 10 best VS Code extensions to improve your productivity for C# and .NET development.
In the end, I will list some bonus extensions that will help you as a C# and .NET developer.
You can also read:
- Top 10 Best VS Code Extensions for React Developers
- 25 VS Code Productivity Tips and Speed Hacks
- Top 21 VS Code Shortcuts Every Programmer Should Master

Below are the Top 10 C# and .NET Visual Studio Code Extensions we will cover:
1 – C# Extension by Microsoft

The C# extension is powered by OmniSharp, a .NET development platform built with the .NET Core SDK on Windows and Mono on OSX/Linux. This extension is a no-brainer if you want to enable C# support in VS Code.
VS Code will automatically prompt you to install this extension as soon as you open a C# file or program.
Below are some exciting features of the C# extension:
- It offers lightweight tools for developing .NET Core applications
- Offers C# editing support, Syntax Highlighting, IntelliSense, and many more features to streamline the development process of C# applications in VS Code.
- It provides debugging support for .NET Core applications
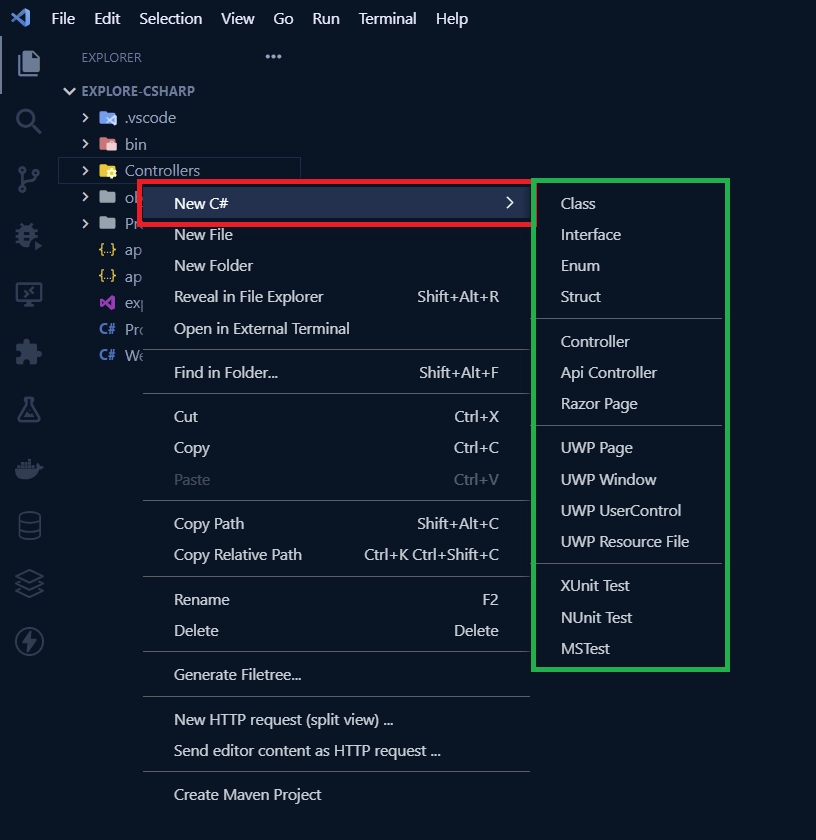
2 – C# Extensions by JosKreativ

The C# Extensions by JosKreativ come with some exciting tools or extensions that will hopefully speed up your development workflow in VS Code.
This extension adds a new entry to the VS Code context menu that will allow you to create classes, interfaces, structs, controllers, enums, API controllers, Razor pages, and many more including the initialization of constructor parameters.

3 – Roslynator

The Roslynator extension offers over 500 analyzers, refactorings, and fixes that will give you smart insights and help you enforce the rules you want in your application development.
The extension is highly configurable allowing you to add global rules and disable specific rules and conventions you are not happy with.
Follow these steps to configure the Roslynator extension:
- Press Ctrl + Shift + P to open the command palette
- Type “roslynator“
- Select “Roslynator: Open Default Configuration File (.roslynatorconfig)“
- Add or disable rules and conventions
4 – .NET Core Test Explorer

If you have any tests in your project, the .NET Core Test Explorer will make it very convenient to find the test, run the test, and analyze the result to see what passed and failed.
5 – Auto-Using for C#

The Auto-Using for C# allows you to auto-import from different namespaces and provides IntelliSense for references that are yet to be imported into the C# file.
When you start typing a symbol, the extension will display options from different namespaces, where you will use the up/down arrow keys to navigate the options and press the Tab key to select a specific option causing the extension to automatically add the using statement for you.
In case there are multiple completions with the same name, the extension will compress them into a single completion and allow you to choose between them.
6 – C# Namespace Autocompletion

The C# Namespace Autocompletion extension suggests the entire namespace for you to fill or you can choose the “namespace-fill” option and it will automatically fill the namespace according to the folder structure of your project.
7 – NuGet Reverse Package Search

The NuGet Reverse Package Search adds reverse .NET Core package lookup support in VS Code. This is similar to the “Add Package” context menu item in Visual Studio.
When you highlight a symbol and run the “NuGet Reverse Package Search” command from the command palette, the NuGet Reverse Package Search extension will tell you the package the symbol belongs to.
Sometimes when you type some code or a symbol that you think is valid but OmniSharp tells you it’s invalid, it might be due to a missing NuGet package.
To address this issue, just highlight the text or symbol and run the “NuGet Reverse Package Search” command from the command palette to search the package repository.
Once the results are found, you can choose the package from the drop-down list and the extension will automatically install the package in your project.
8 – Material Icon Theme

The Material Icon Theme extension adds an aesthetic upgrade to your text editor making it look like a professional coding setup.
This icon pack comes with a lot of icons including the ones that are not considered programming languages.
When you install the Material Icon Theme extension, it will go ahead and upgrade the default icons that come with VS Code.
The extension also gives you the ability to customize the icon associations directly in the user settings.
9 – MYSQL VSCode Client

The MYSQL VSCode Client extension has tools to help you view and mutate data stored in any of the supported database servers like MySQL/MariaDB, MongoDB, PostgreSQL, SQL Server, SQLite, Redis, and ElasticSearch.
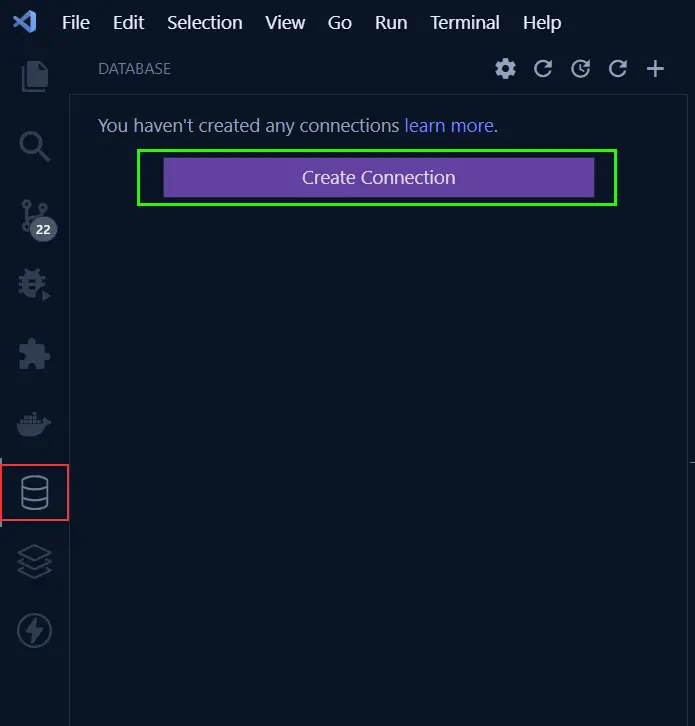
Once the extension has been installed, click on the database icon on the left sidebar of VS Code.

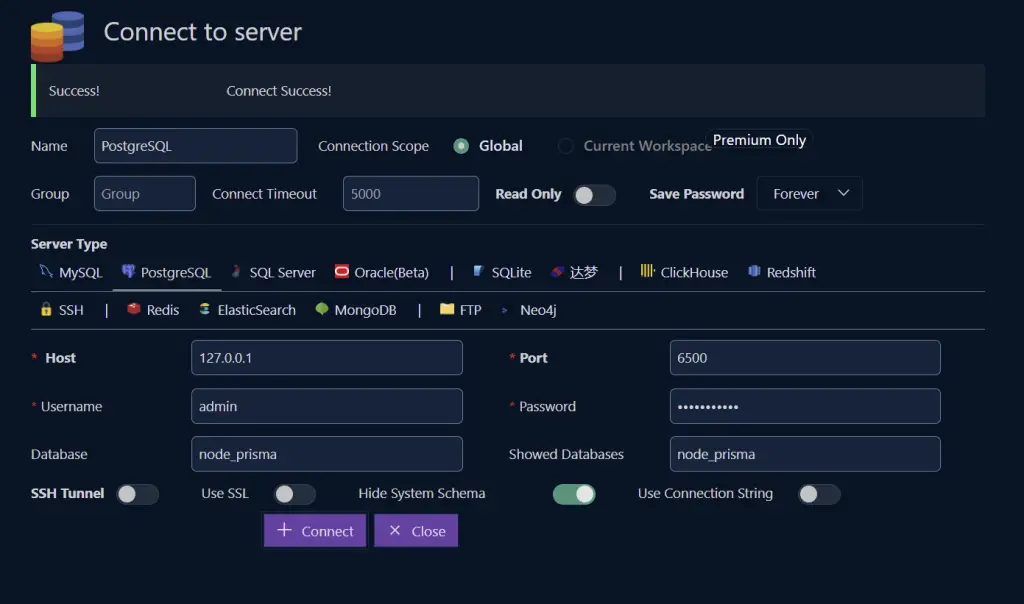
Next, click on the “Create Connection” button and select your preferred database server from the available server types.
Then, provide the credentials used in configuring the server to sign into it. In this example, am going to use PostgreSQL as my server type.

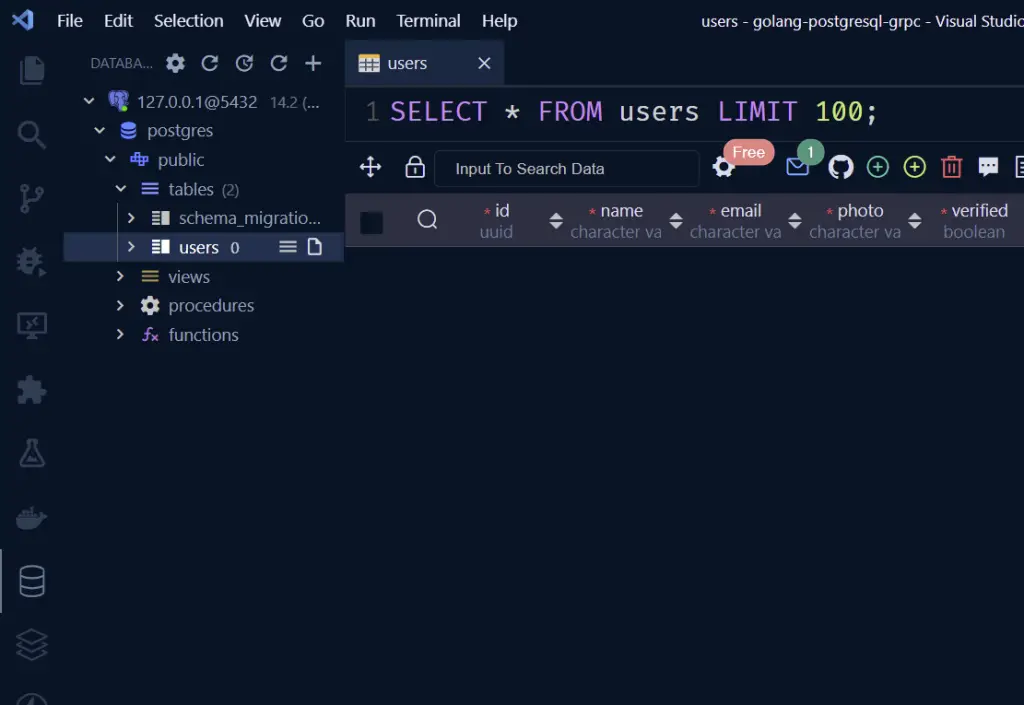
After logging into the database with the MySQL VS Code client, you will be able to view and mutate the data stored in the database.

Note: The MySQL client is no longer maintained for free and requires payment to unlock all features.
10 – GitHub Copilot

GitHub Copilot is an AI (Artificial intelligence) tool created and maintained by OpenAI and the guys at Microsoft on 29 June 2021. The project is powered by OpenAI GPT-3, one of the most advanced autoregressive models that can be used to generate human-like text.
The AI was trained on both text and hundreds of millions of lines of code from the GitHub repository. Also, the AI can translate any natural language to code in real-time in the supported programming languages.
At the time of writing this article, GitHub Copilot is supported in Neovim, Visual Studio Code, and JetBrains
After installing the extension, you will get code suggestions as you type and you can press the Tab key to accept them.
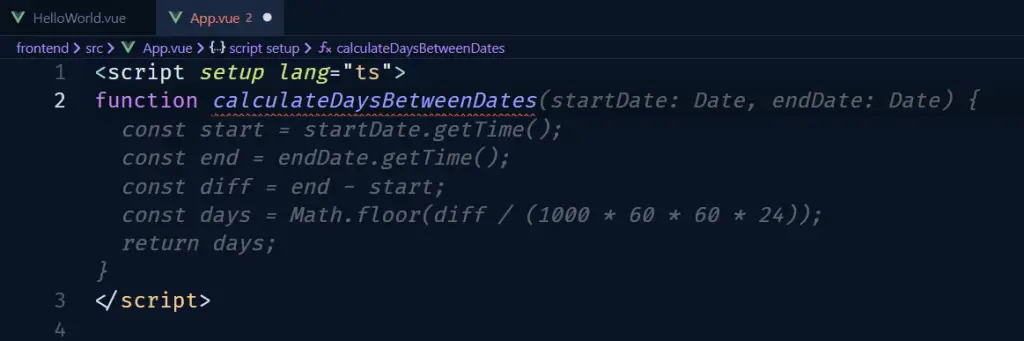
For example, type the following code in any of the supported IDE (Neovim, Visual Studio Code, and JetBrains) and you should get code suggestions from GitHub Copilot:
function calculateDaysBetweenDates(startDate: Date, endDate: Date){}
In the above, the name of the function suggests that we want to calculate the number of days between two given dates.

Copilot uses the natural language we type to provide code suggestions that we can accept by pressing the Tab key.

Visit the GitHub Copilot official website to learn more.
Bonus Extensions
Thunder Client

The Thunder Client extension is an API testing tool similar to Insomnia and Postman but with fewer features making it lightweight and perfect for VS Code.
This extension allows you to make HTTP and GraphQL requests to an API server without having to leave VS Code.
Some of the exciting features of Thunder Client include:
- It allows you to create collections to group similar HTTP and GraphQL requests together.
- Has a feature to set environment variables
- It allows you to export the collections and environment variables into Postman and vice versa.
GitLens — Git supercharged

Out-of-the-box, VSCode comes with built-in git tools for basic version control stuff like adding, committing, pushing and creating/changing branches. However, you need to install the GitLens — Git supercharged extension if you want to include additional features to supercharge your git workflow.
This extension provides a friendly GUI to help you effortlessly explore the history and evolution of your codebase.
You can read more about all the features this extension offers from their official website.
Docker

The Docker extension for Visual Studio Code has a lot of handy features to help you create, manage, and interact with containers directly in VS Code. It also makes it easy to generate the files required to build and deploy Docker containers.
It comes with a lot of commands to help people like me who easily forget commands to click and execute tasks without manually typing them in the terminal.
Vim

The Vim VS Code extension enables Vim keybindings to allow you to navigate and interact with your code using only your keyboard.
Conclusion
There are quite a lot of extensions in the marketplace, and choosing the right extensions can increase your efficiency and improve your productivity.

