In this article, we’ll put together a curated list of the top 10 VS Code extensions for PHP developers that you can add to your toolbox to improve your productivity and make you more efficient when writing PHP code.
Over the years, Visual Studio Code has become one of the most popular IDEs in the developer market. It was ranked the most popular Integrated Development Environment in the Stack Overflow 2022 Developer Survey, with 74.48% of the respondent using it as their primary editor. It aims to offer all the tools a developer needs while cutting out the robust features of full IDEs.
PHP is one of the top programming languages used by developers worldwide for creating a variety of dynamic and interactive websites. But VS Code does not support PHP out-of-the-box. Therefore, if you want to develop PHP applications in VS Code, it is important to install extensions that empower VS Code to support PHP.
Related articles:
- Top 10 Best VS Code Extensions for React Developers
- Top 10 Best VS Code Extensions for Vue.js Developers
- 25 VS Code Productivity Tips and Speed Hacks
- Top 21 VS Code Shortcuts Every Programmer Should Master
- Top 10 VS Code Extensions for C# and .NET Development

1 – PHP Intelephense

PHP Intelephense is a popular PHP extension for VS Code that provides advanced features for productive PHP development. Some of the essential features of this extension include code auto-formatting, rich information tooltips on mouse hover, enhanced navigation between components, fast camel/underscore case code completion, and real-time error diagnostics for open files via powerful static code analysis.
Other features include:
- Smart highlight for keywords and references.
- Full document and workspace symbol search
- Detailed signature help for documents, methods, functions, workspace, and built-in constructors.
- Detailed hover with links to official PHP documentation.
2 – PHP Tools

There are two PHP extensions in VS Code – PHP Tools and PHP Intelephense but PHP Tools provide a bunch of useful tools for the PHP language. The extension empowers VS Code with fast code completion, code formatting, code lenses, code fixes, test explorer, tests debugger, code generators, debugger, built-in development web server, and code analysis.
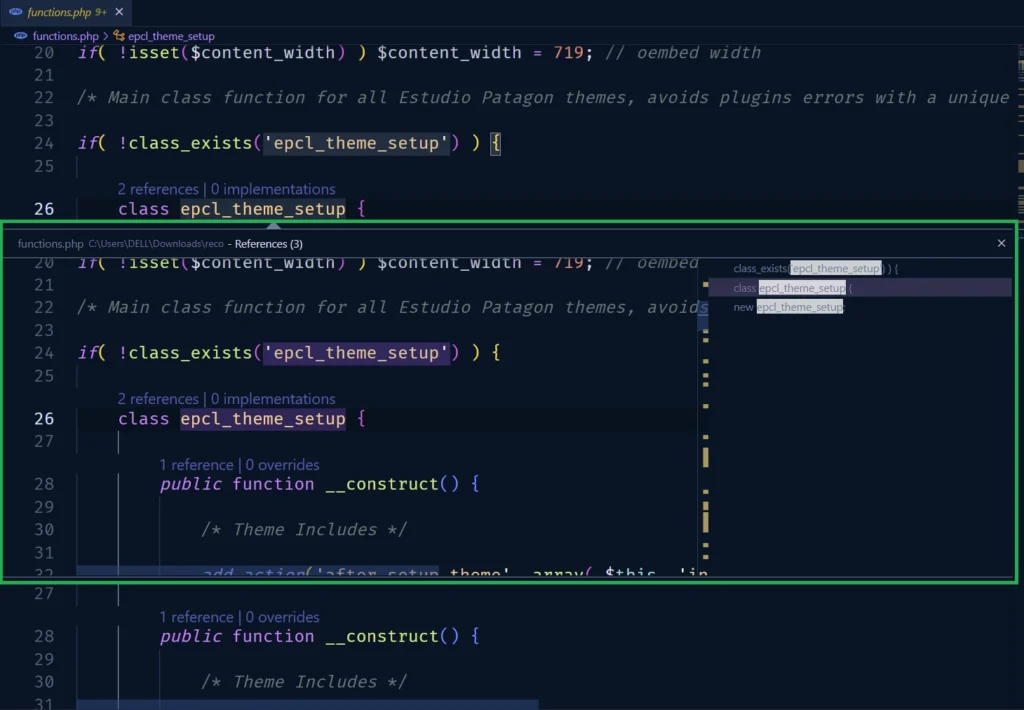
Among all these features, my favourite is the code lens feature which enables me to immediately see how many times functions, classes, and properties are used. By clicking on a code lens, a popup will be displayed where you click on the class, function, or property declaration to see the actual definition.

Should you choose PHP Tools over PHP Intelephense? PHP Intelephense is a freemium extension and it has a couple of useful features inside the free version.
PHP Tools on the other hand has similar features to PHP Intelephense but it has great features that are not present in PHP Intelephense like integrated generic support, built-in debugging and unit testing support, the possibility to search todos inside the whole workspace, and a few others.
My honest recommendation is: try both and choose the one that suits your needs. One thing to note is PHP Tools has annual subscriptions whereas PHP Intelephense has a lifetime subscription.
3 – Composer

When you install PHP Tools, it also installs Composer and PHP Profiler extensions by default. However, if you decide to go with PHP Intelephense then you need to install the Composer extension separately.
Composer is an “All-in-One” extension that provides complete integration of composer and packagist in Visual Studio Code. The extension provides quick composer commands, code actions, schema validation, code lenses, IntelliSense for composer.json, browse and search packages, and it extends VS Code with composer tasks.
4 – PHP Awesome Snippets

One of the things most PHP developers struggle with is typing Class blocks, function signatures, or other common PHP statements over and over again. Therefore, the PHP Awesome Snippets VS Code plugin was developed to provide snippets for common patterns in PHP. These snippets are based on or follow the PSR-1, PSR-2, and PSR-12 coding standards provided by PHP-FIG.
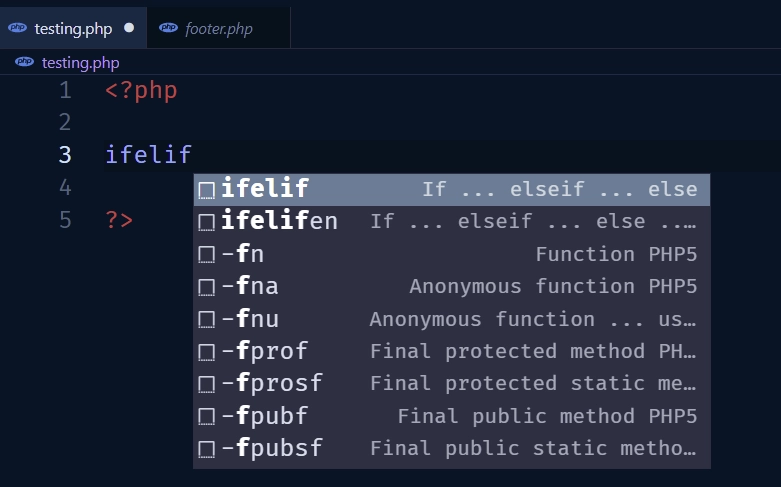
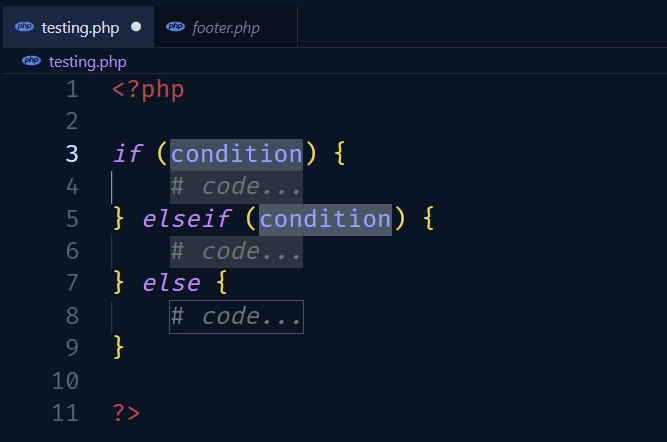
Assuming you want to implement some logic with an if/else statement, you can type “ifel” and IntelliSense will kick in to display all the snippets that match the symbol.

Then, you can use the up/down arrow keys to move between the options and click on the snippet you want to generate the code from.

Note: The snippets are meant to work in PHP files and tags. However, they are also available in plain text context for convenience.
5 – Code Runner

Code Runner is a VS Code extension that allows developers to run code snippets or code files for different programming languages. This plugin can execute code snippets written in languages like C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, etc.
Some of its features include:
- Run selected piece of code
- Run a code file through the context menu of the file explorer
- Stop a running code
- Set default programming language
To run a piece of code, select the block of code and right-click on the selected code to display the editor context menu. After that, click on the “Run Code” button in the context menu to execute the code.
6 – Docker

The Docker VS Code extension makes it easy to build, manage, and deploy containerized applications directly in Visual Studio Code. It provides IntelliSense, auto-completions, and syntax for common commands when editingDockerfile and docker-compose.yml files. In addition, it makes debugging PHP, Node.js, Python, and .NET core applications inside Docker containers a breeze.
Manually writing Docker and Docker-compose files can be tedious and error-prone. Luckily, the Docker VS Code extension has a feature to generate appropriate Docker files for your project.
Apart from that, it also provides a bunch of commands that can be used to spawn Docker containers, manage, and deploy the containers without writing a single line of command in the terminal.
7 – EditorConfig

The EditorConfig plugin attempts to override user/workspace settings with configurations found in .editorconfig files. The extension is activated whenever you open a new text editor, switch tabs into an existing one, or focus on an already opened editor.
When the EditorConfig extension is activated, it uses the editorconfig NPM package to resolve the configuration for that specific file and applies any relevant editor settings.
What is an EditorConfig file? It is a text format file that gives you the possibility to preserve consistency when multiple team members are working on the same project across various editors and IDEs. So you can define coding styles or conventions that text editors and IDEs must adhere to throughout the project’s life cycle.
8 – Code Spell Checker

Code Spell Checker is a lightweight extension built to catch common spelling errors while keeping the number of false positives low. It automatically detects and excludes keywords of various programming languages from spell-checking.
One great feature of Code Spell Checker is it has multi-language support. Some of the languages include Russian, Catalan, Czech, Danish, Dutch, French, French Réforme 90, Polish, Portuguese – Brazilian, Portuguese, and many more.
The extension is automatically enabled for programming languages like PHP, Python, Rust, Scala, Text, TypeScript, YAML, C, C++, C#, CSS, less, sass, Elixir, Go, SON / JSONC, LaTex, Markdown, and more.
Words that are not in the dictionary files will have squiggly underlines. This way, you can easily point out misspelled words and correct them.
9 – RapidAPI Client

Usually, when we build APIs with PHP, we turn to use API testing software like Postman or Insomnia to test the API endpoints. These API testing tools are great for testing complex APIs but RapidAPI Client provides a simple and intuitive interface for testing API endpoints directly in VS Code.
RapidAPI Client extension is designed to work well with any VS Code theme. It comes with tools for composing API requests, inspecting server responses, generating client code, and exporting API definitions directly from the interface without ever switching to an external application like Postman.
Similar to Postman or Thunder Client VS Code extension, the RapidAPI Client extension can also be used to test GraphQL API endpoints.
10 – MySQL by Weijan Chen

The MySQL by Weijan Chen extension is a powerful GUI for querying and analyzing data stored in a wide variety of servers like MySQL, MariaDB, PostgreSQL, SQL Server, MongoDB, Redis, ElasticSearch, and more. It can also be used as an SSH client.
This extension becomes handy when you want to quickly explore and manipulate your database directly in VS Code. For example, when you are building a PHP application that uses MySQL or PostgreSQL or any supported database server, you can easily connect and manage the data directly in VS Code without the need for an external application.
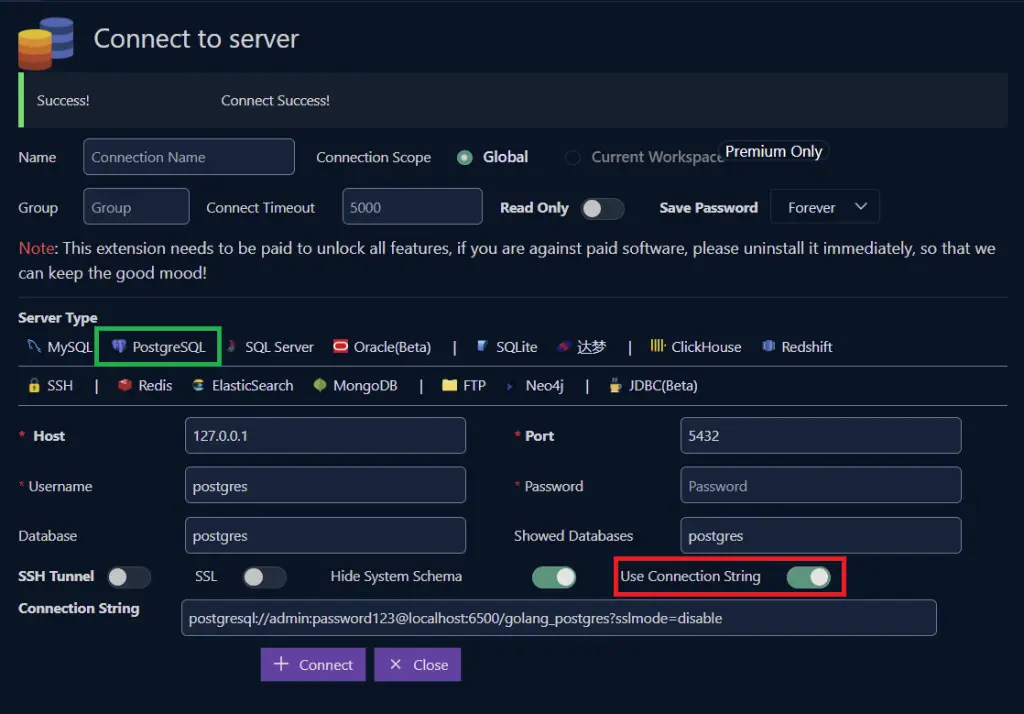
This extension supports both NoSQL and SQL databases. Suppose you want to connect to a PostgreSQL database, select the Database tab on the left sidebar and click on the Create Connection button.
Then, select the server type from the supported list and provide the server credentials in the input fields. Alternatively, you can turn on the “Use Connection String” radio button and paste the database connection URL in the “Connection String” input field.

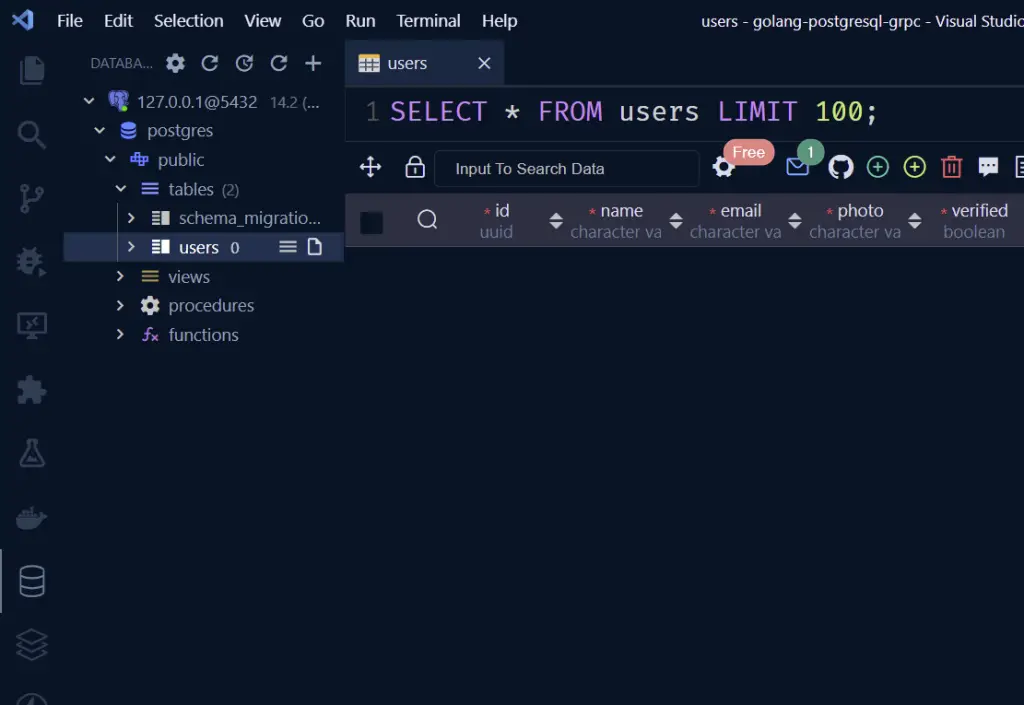
Next, click on the “Connect” button to connect to the database server. Assuming the credentials are valid, the database will be displayed in the left pane.

Now that you’ve successfully connected to the database, you can manage the data directly in the GUI provided by the MySQL extension.

