Visual Studio Code (VS Code) is now the go-to text editor for millions of developers worldwide, with a staggering user base of over 14 million. However, out of the box, it only supports a limited number of programming languages and frameworks. To unleash its full power, you need to install extensions.
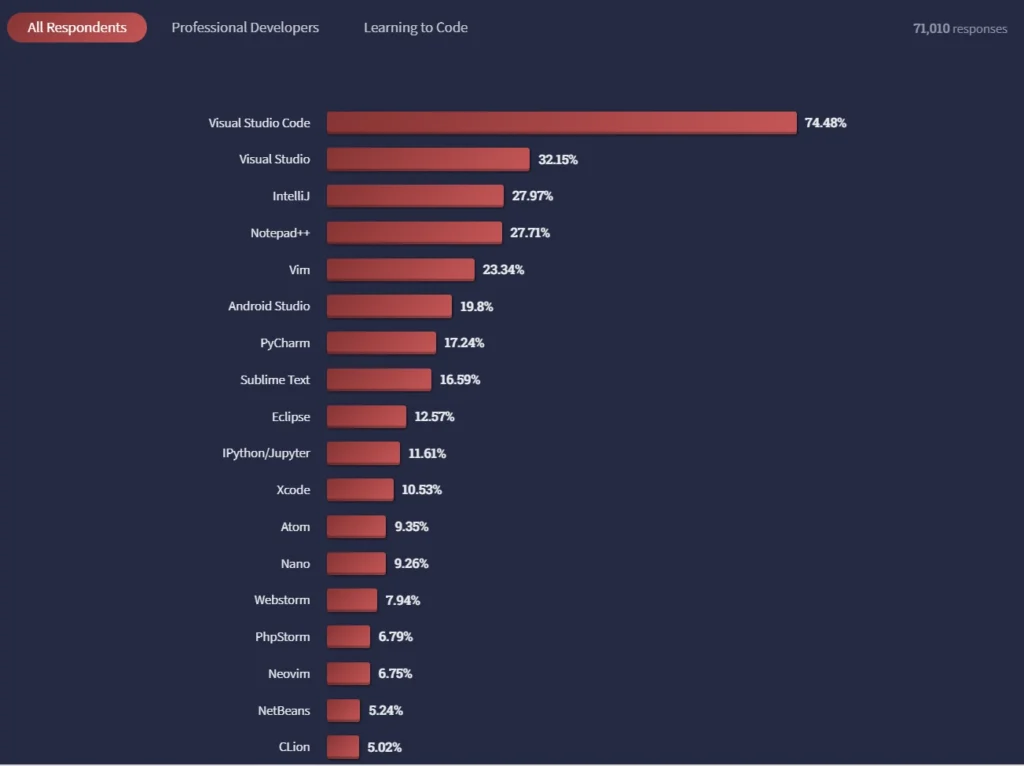
According to a 2022 survey by Stack Overflow, VS Code remains the top Integrated Development Environment (IDE), with 74.48% of the 71,010 respondents using it as their primary IDE.

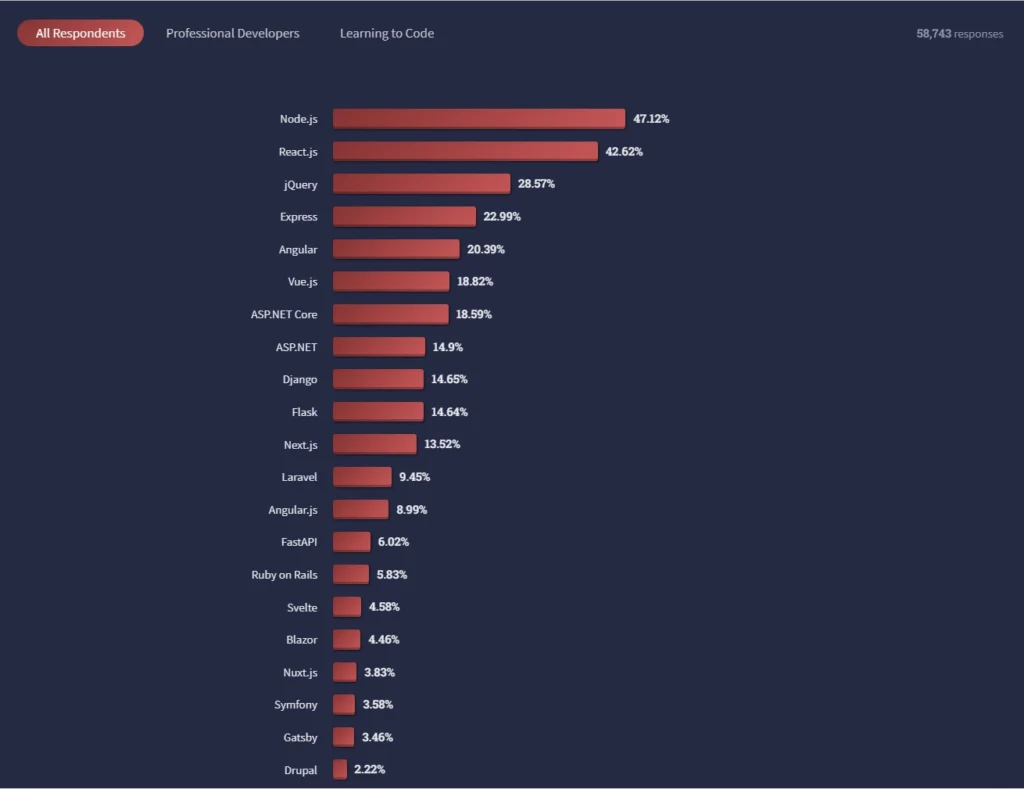
The survey also reveals that React.js remains one of the most widely used web frameworks, both by professionals and beginners who are learning to code. Combining React.js with VS Code gives developers a robust and versatile platform to build complex applications and write efficient code.

In this article, we’ll take a closer look at the top 10 VS Code extensions for React.js and JavaScript developers. These extensions will not only help you take your coding skills to the next level but also enhance your productivity and streamline your workflow.

Here are the Top 10 Visual Studio Code Extensions we will cover:
You can also read:
- 25 VS Code Productivity Tips and Speed Hacks
- Top 21 VS Code Shortcuts Every Programmer Should Master
- Top 10 Best VS Code Extensions for Vue.js Developers
- Top 10 VS Code Extensions for C# and .NET Development
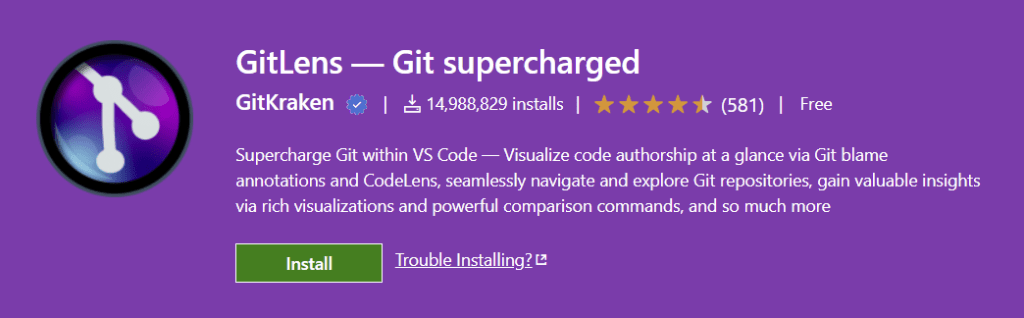
1 – GitLens

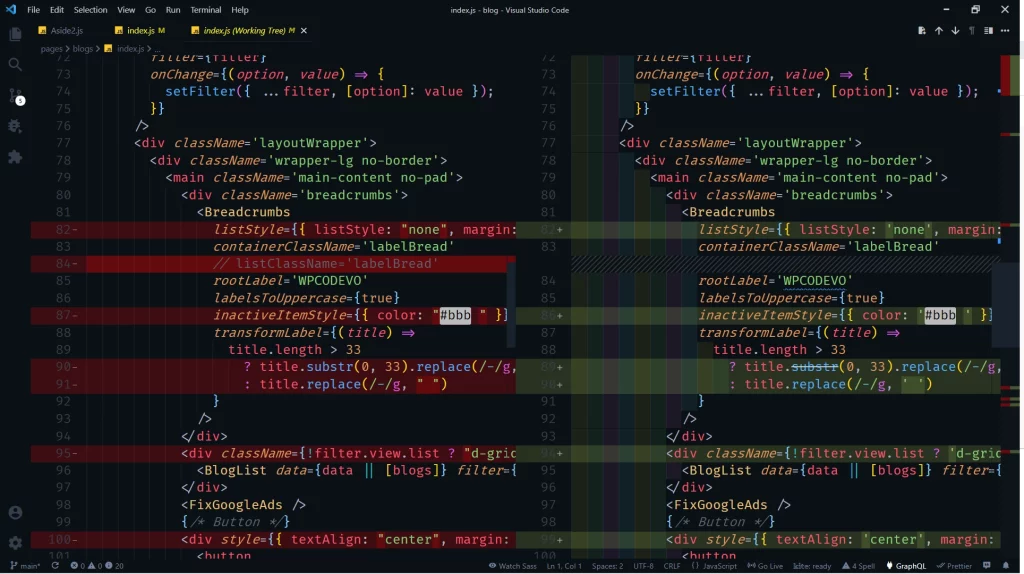
GitLens supercharge the Git capabilities built into Visual Studio Code. The most amazing feature of GitLens is the Toggle File Blame which allows you to see who, why, how, and when different git changes have been committed.
The Toggle File Blame feature is very helpful when you are working in a team, when you hover over a line of code, you can actually see who made changes to that line of code when they committed the change and even the commit message.

To do a dev check, hover over the line of code then click on the open changes from the pop-up that shows and you will be taken to VS Code difference tool where you can see the different changes that happened to the lines of code.

GitLens comes with a lot of cool features and it is highly customizable, you can turn off a particular feature you don’t like in settings.
2 – Tailwind CSS IntelliSense

Tailwind CSS is an amazing tool a lot of developers have included in their stack because of the powerful utility classes that can help speed up your development.
One drawback is when you start using Tailwind at a particular point you may forget some of the utility classes.
I can’t write this top 10 VS Code Extensions article without including Tailwind CSS IntelliSense because I now feel happy when using Tailwind CSS in my projects since this plugin offers amazing utility class suggestions.

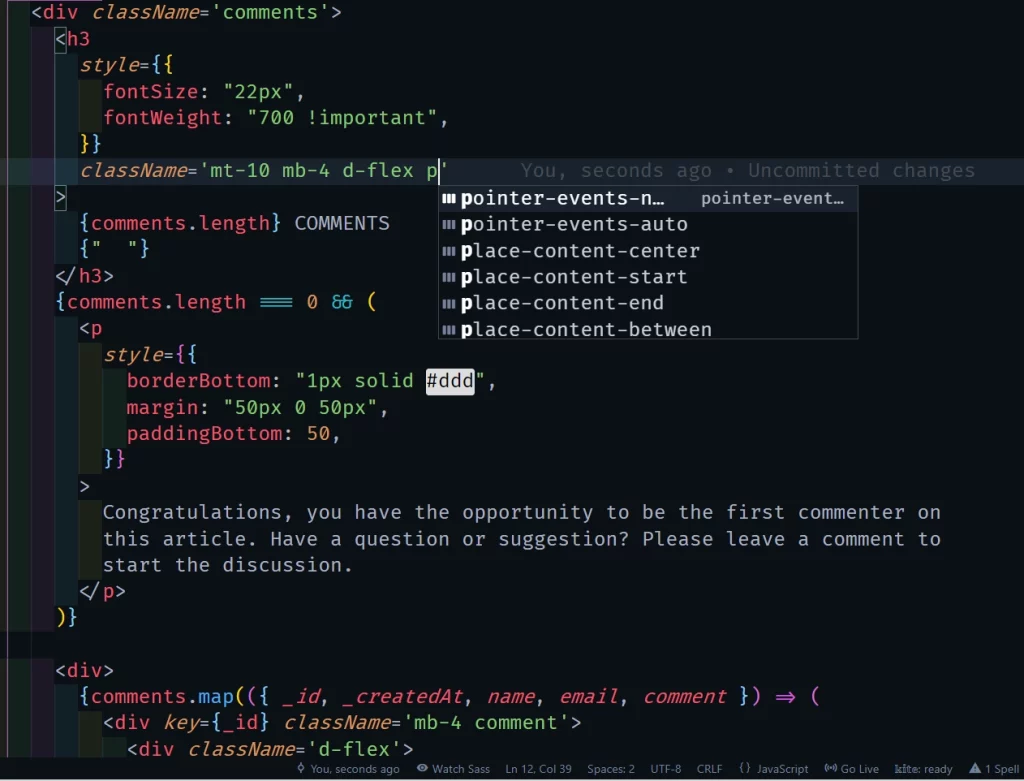
With this plugin, when you start writing a utility class, you’ll immediately get the utility class suggestion from which you can choose the particular class you want.

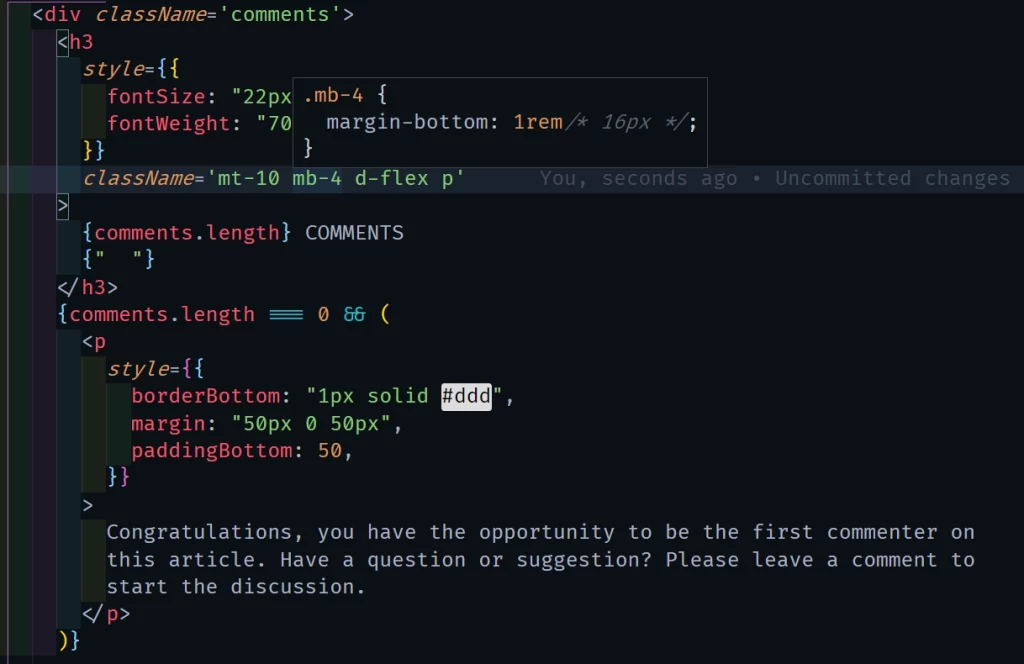
Another amazing thing is when you hover over a particular Tailwind Utility class, you will see a popup of the actual CSS that will be applied.
3 – ES7 React/Redux/GraphQL/React-Native snippets

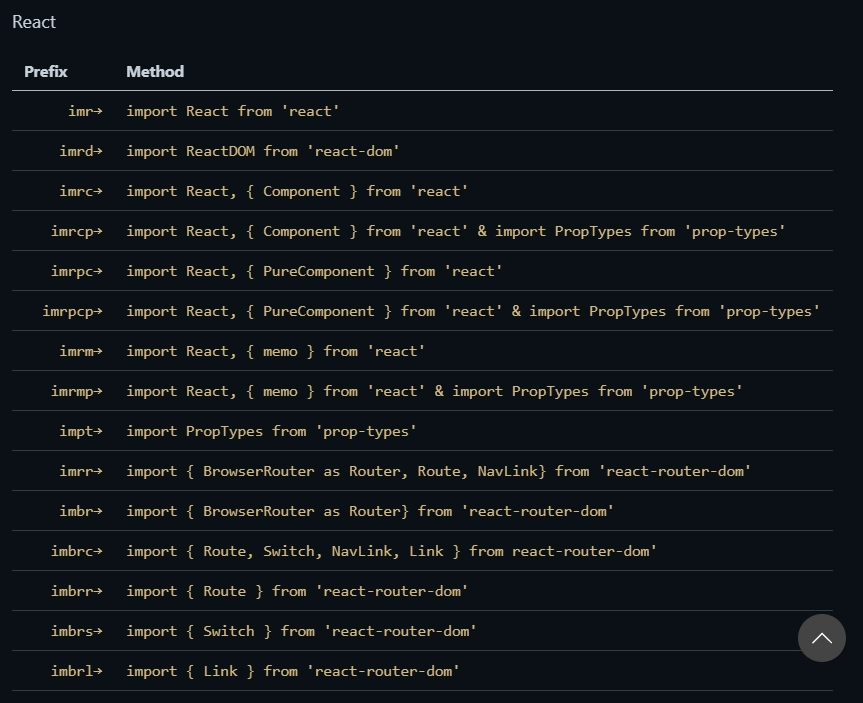
ES7 React, Redux, GraphQL, React-Native snippets VSCode Extension comes with a lot of shorthand prefixes you can easily use to speed up your development process.

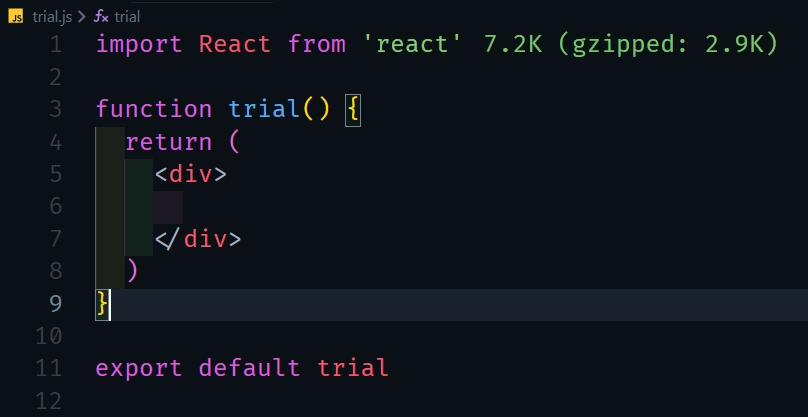
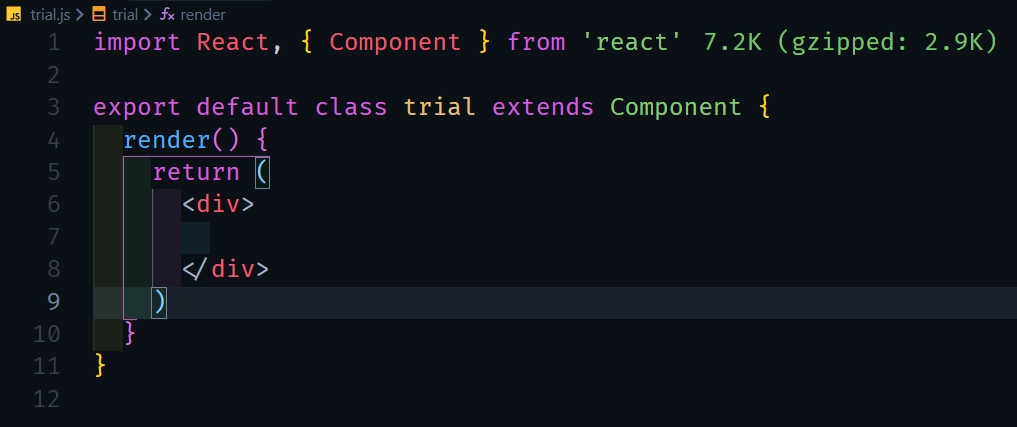
This plugin provides a lot of snippets you may not know about. Once you have installed this amazing plugin, create a new file and type rfce then press enter and this will generate a React functional component, import React and also export the component.
rfce Functional Component

rcc Class Component

This plugin allows you to create different es7 snippets within seconds by just typing the prefix shorthand and pressing enter.
4 – GitHub Copilot

GitHub Copilot is an AI pair programmer that provides you with predictable code suggestions to help you code faster and more efficiently. GitHub Copilot is powered by OpenAI GPT-3, a new advanced AI system (Codex) designed around autoregressive models to generate human-like text.
Copilot is an end product of the collaboration between GitHub and Open API and it’s heavily backed by Microsoft, the company behind VS Code.
The AI itself was trained with billions of lines of code and text from publicly available source codes on GitHub.
Nevertheless, GitHub Copilot is only available as a technical preview, and currently supports Python, Java, Typescript, Ruby, Javascript, and Golang.
Currently, Copilot is available as an IDE extension for Neovim, Visual Studio Code, and JetBrains.
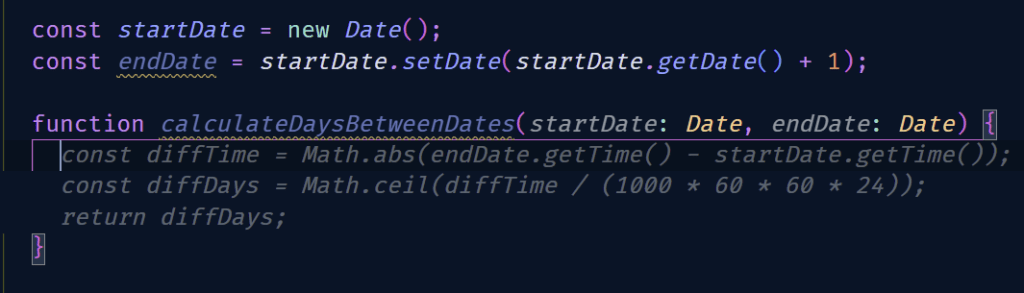
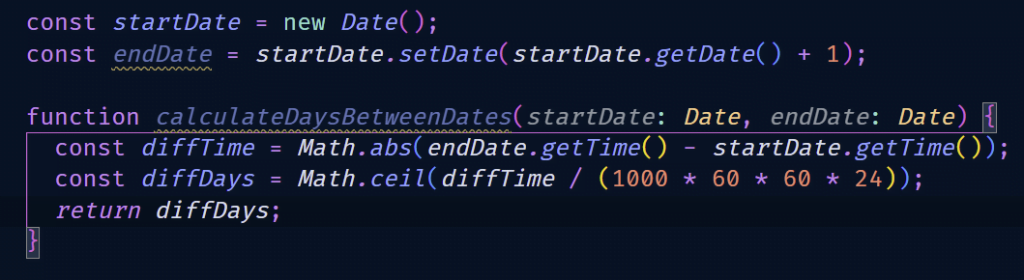
Now, type the following code and you should get some suggestions from GitHub Copilot:
function calculateDaysBetweenDates(startDate: Date, endDate: Date){}
The name of the function suggests that I want to calculate the number of days between two given dates:

After carefully looking at the suggested code, press Tab to accept it.

There are more advanced things you can do with GitHub Copilot but this simple example illustrates powerful it can be.
You can learn more about GitHub Copilot from their official website.
5 – JavaScript (ES6) code snippets

JavaScript ES6 code snippets extension can help you improve your productivity by allowing you to use the predefined ES6 syntax snippets shorthands.
This VS Code plugin can be customized since it is not specific to any framework, you can also download additional plugins(React, React-Native, Redux) that can trigger the JavaScript ES6 Snippet extension snippets from different files.
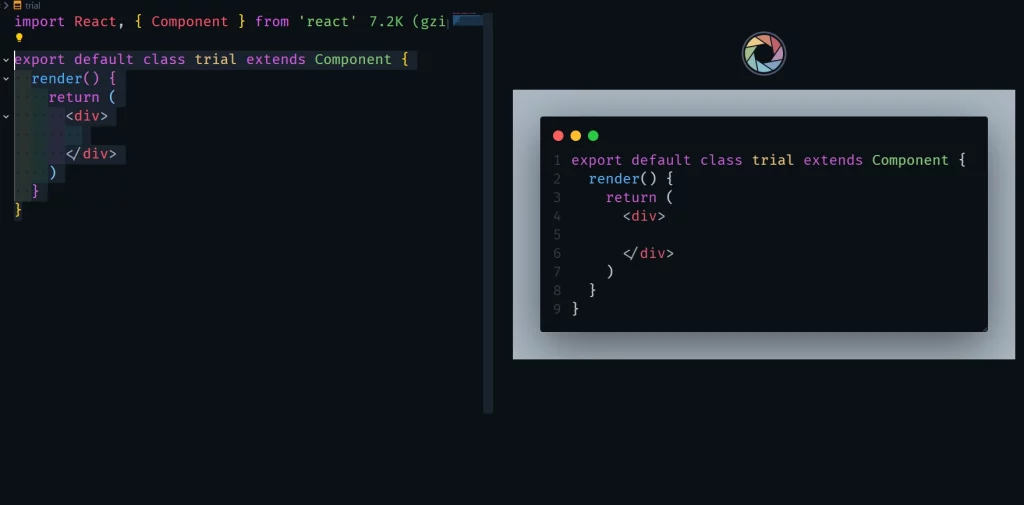
6 – Code Snap

CodeSnap is actually a very awesome extension I recently found and I needed it because I wanted to share some code snippets with some friends, students, and teammates.
Usually, I used to take a screenshot of my screen and use a snippet tool to highlight the particular lines of code am interested in but this style is very tedious.
CodeSnap makes it easier to share code snippets by downloading them as a single png. You simply need to use ctrl + shift + P and type CodeSnap then press enter and the CodeSnap window will open.

Now highlight the code snippets you want and immediately you will see the preview in the CodeSnap window. Click on the CodeSnap logo to download the code snippets image.
7 – Prettier

Prettier is an opinionated code formatter that integrates well with text editors like VS Code, Atom, Sublime, etc. Its superpower becomes noticeable when you have a team working on the same project because the plugin enforces a particular style through its configuration file.
Prettier has about 18 million downloads which show how popular and useful it is. What Prettier does is keep your code nicely formatted so that it enforces a particular style of code.
To make Prettier work seamlessly, you need to toggle on Format On Save from VS Code settings, this will make Prettier use the format command to format your code anytime you save your code.
8 – Live Share

This Live Share extension by Microsoft will be probably your best friend in the workplace.
Now, this is an absolute game-changer, what this plugin actually allows you to do is to essential help program in real-time just like in a Google document where you can see an individual’s cursors, you can see as the other individuals are typing in your IDE.
The process is simple – you create a session, and other developers can join your session and get full visibility of your IDE and code on their IDE without the need to clone or install anything.
Why is this so powerful? Not only can you start a collaboration session, but you can also go ahead and share your localhost port with someone else then you can share access to your terminal as well.
This means you can code a NextJs app, or a React app, and have full visibility of the other programmer’s IDE which makes it perfect for working with colleagues and teaching students.
9 – Auto Rename Tag

Am very excited I included Tabine’s AI Auto Rename Tag extension in the Top 10 VS Code Extensions list.
Tabnine is a free powerful Artificial Intelligence assistant designed to help developers code faster, reduce unnecessary mistakes, and discover best coding practices.
I actually got introduced a bit too late because I was typing the opening and closing tags manually for far too long as a developer, you don’t need to do that so make sure you take advantage of it.
What it does is as you are editing a tag like an H1 tag it will go ahead and adjust the closing tag.
10 – VS Code Icons

VS Code Icons plugin is more like an aesthetic upgrade, it will make you feel like you have a nicer coding setup. The plugin will go ahead and upgrade the icons in your VS Code settings file.
I highly encourage you to install this VS Code Extension to make your development environment look professional.
After installing and activating the plugin, you will immediately see that all the folders and files will have different icons which make the IDE look amazing.
Bonus Extensions
Below are some important VS Code extensions you’ll need at some point in your development journey.
TODO Highlight

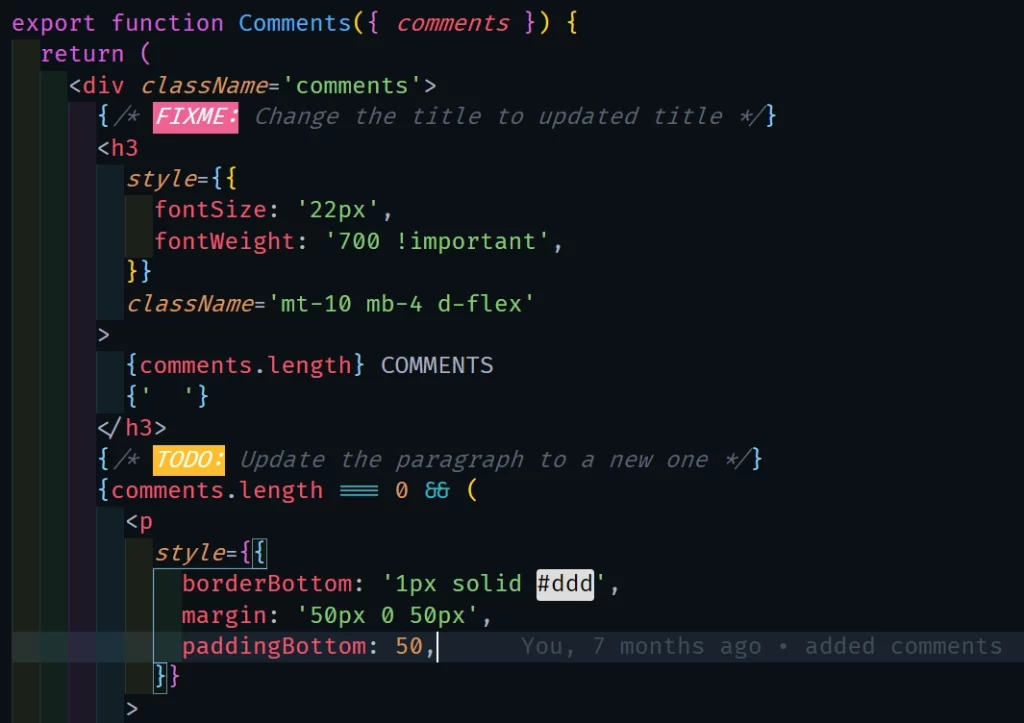
TODO Highlight VS Code Extension is really useful by highlighting certain keywords in code comments like FIXME: , and TODO: .

This plugin is very helpful when you are working in many different areas and you don’t want to forget a certain Todo or Fix me now comment.
Another interesting feature is you can use ctrl + shift + P , type Todo Highlight then select List the Highlighted annotations, and choose All to list all the highlighted annotations you left throughout your code.
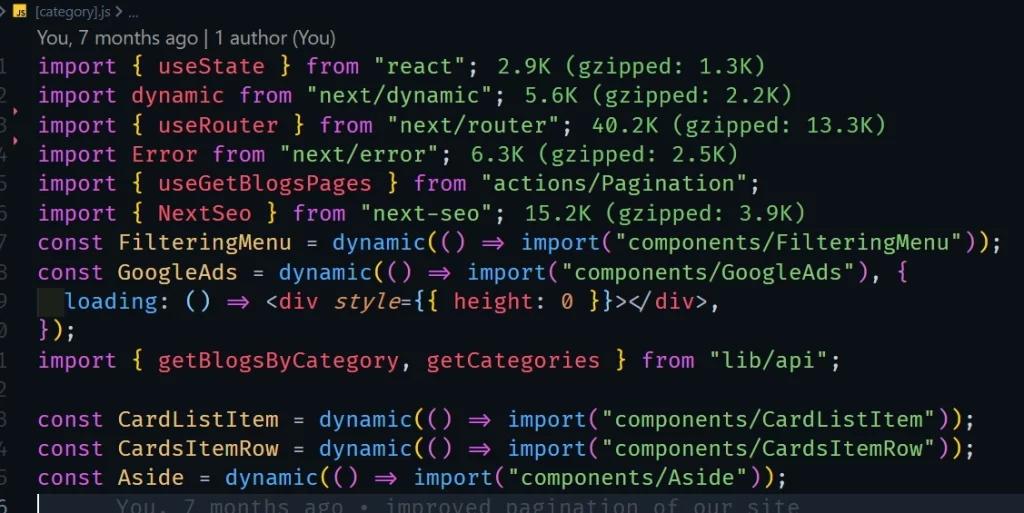
Import Cost

Import Cost is an important extension developed by the guys at Wix which actually allows you to see the cost of importing a particular library into your project.

The plugin shows the size of the imported library and when the color is green then the size is small whilst red indicates that the size is huge.
React Native Tools

React Native Tools extension is built by the Microsoft team and it provides a development environment for React Native projects.
The plugin allows you to easily run and debug your code on the different simulators or emulators, quickly run react-native commands from the command palette without running the commands manually in the terminal and use IntelliSense to browse functions, objects, and parameters for React Native APIs.
Path Intellisense

Path Intellisense is an amazing tool that makes it easier to work with file paths in VS Code.
The plugin autocompletes filenames or file paths as you type and this feature can be really useful if you work with lots of node modules or files in your project.


Thank you!
thanks
You are welcome!
Thank you!
Very helpful VS code extensions.
I really feel efficiency of each items when I work.
Thanks for your suggestions.
You are welcome!