As of today, VS Code has become the default text editor for new and professional developers.
Most developers prefer VS Code because it’s lightweight and comes fully functional out-of-the-box.
But there are a few things you can do with the free plugins in the extensions market to bring out the full power of VS Code.
In this article, I will reveal the Top 10 Best VS Code Extensions for VueJs Developers that you can utilize to improve your productivity.
In the end, I will include some bonus extensions that will help you as a VueJs developer.

Below are the Top 10 Visual Studio Code Extensions we will cover:
You can also read:
- Top 10 Best VS Code Extensions for React Developers
- Top 10 VS Code Extensions for C# and .NET Development
- 25 VS Code Productivity Tips and Speed Hacks
- Top 21 VS Code Shortcuts Every Programmer Should Master
1 – Tailwind CSS IntelliSense

Tailwind CSS is currently the fastest-growing CSS framework compared to its competitors like Bootstrap, Foundation CSS, Bulma CSS, etc.
tailwindCss is different from other CSS frameworks because it was built on a new CSS architecture using the utility first approach.
Managing CSS in large projects becomes a problem for most developers and tailwindCss solves all of that by taking a lower-level approach.
Tailwind CSS provides a lot of input classes that can be used to create and customize any design.
When you want to develop a website, currently tailwindCss is the best option because tailwind provides a bunch of pre-built utility classes that you can use to build stylish websites without having to write a single line of CSS code.
One flaw of using tailwindCss is that at some point in your development journey you may forget some of the utility classes but don’t worry the VS Code tailwindCss extension is here to help you.
I can’t imagine writing these top 10 VS Code Extensions without including Tailwind CSS IntelliSense.
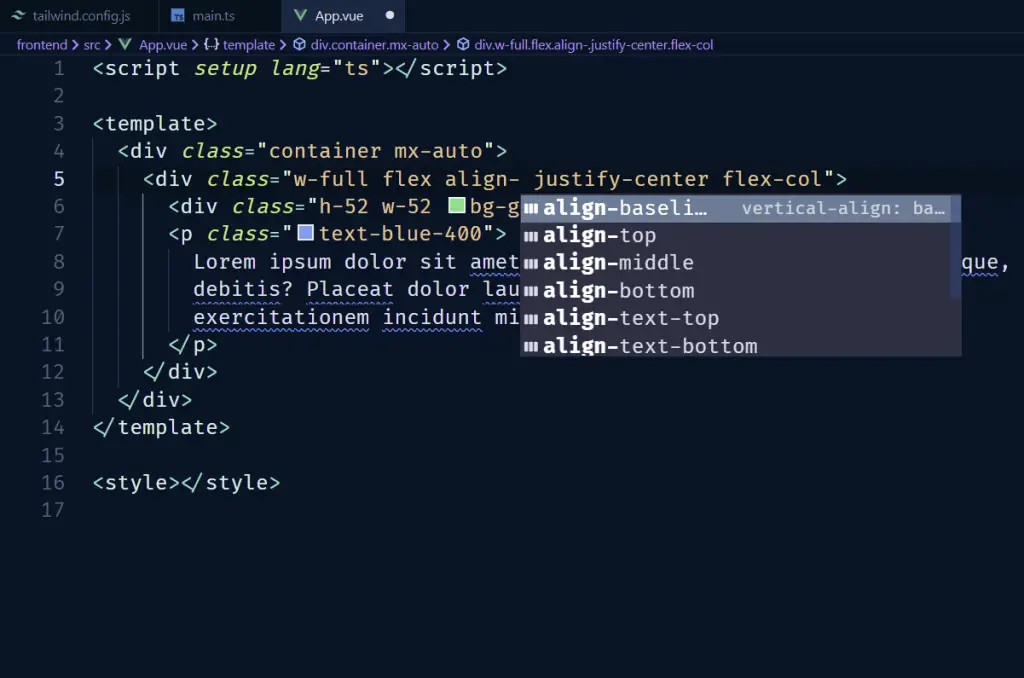
When building a project with tailwindCss in VS Code, you don’t have to be going back and forth to the documentation since the plugin offers amazing utility class suggestions.
The moment you start typing a utility class, you’ll immediately get the utility class suggestions from which you can pick the particular class you want.

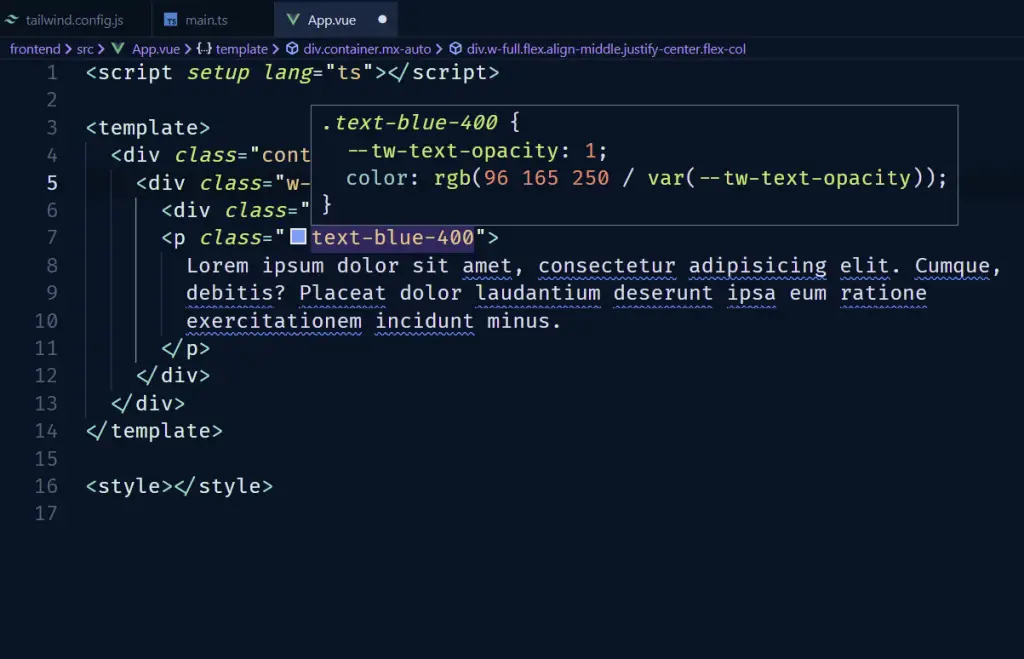
Another interesting thing about the extension is when you hover over a particular utility class, you will see a popup of the actual CSS that will be applied.

2 – Auto Close Tag

Normally when we want to use a particular HTML element, we need to type the opening tag and the closing tag.
With the Auto Close Tag VS Code extension enabled, we only need to type the opening tag and it will automatically add the closing tag.
This even works when we add attributes such as IDs, Classes, and more to the opening tag.
The great thing for VueJs developers is it also supports custom type names. When you type the opening tag of your custom component, it will automatically add the closing tag for you.
However, if you use a self-closing tag then it won’t add the closing tag.
3 – Duplicate Action

As a VueJs developer, you might fall into a situation where you would want to duplicate files, especially components.
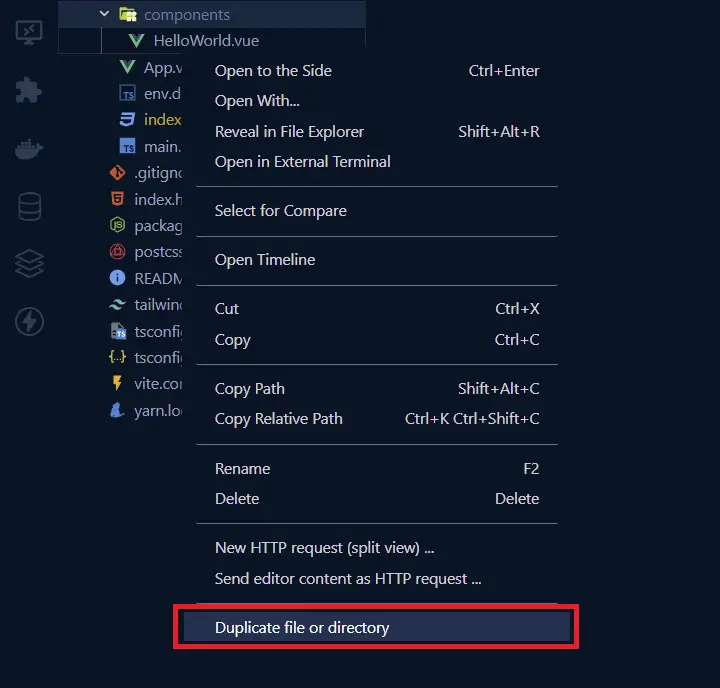
In VS Code by default, we have to right-click on the file and then click on copy. Right-click on the folder we want to copy the file to and click on paste. Right-click on the file again and rename it.
With the duplicate action extension enabled, when you right-click the file you’ll see a new “Duplicate file or directory” option. Click on that, enter the new name of the file, and press the enter key.
The same steps apply to folders as well.

4 – Emmet
The next extension is Emmet. VS Code comes with Emmet by default so we don’t need to install it.
Emmet allows us to use shortcuts to quickly add HTML and CSS to our document.
Now if by any chance Emmet doesn’t work for you then go to your settings.json file in VS Code and add the VueJs configurations to the Emmet included languages.
{
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}
}
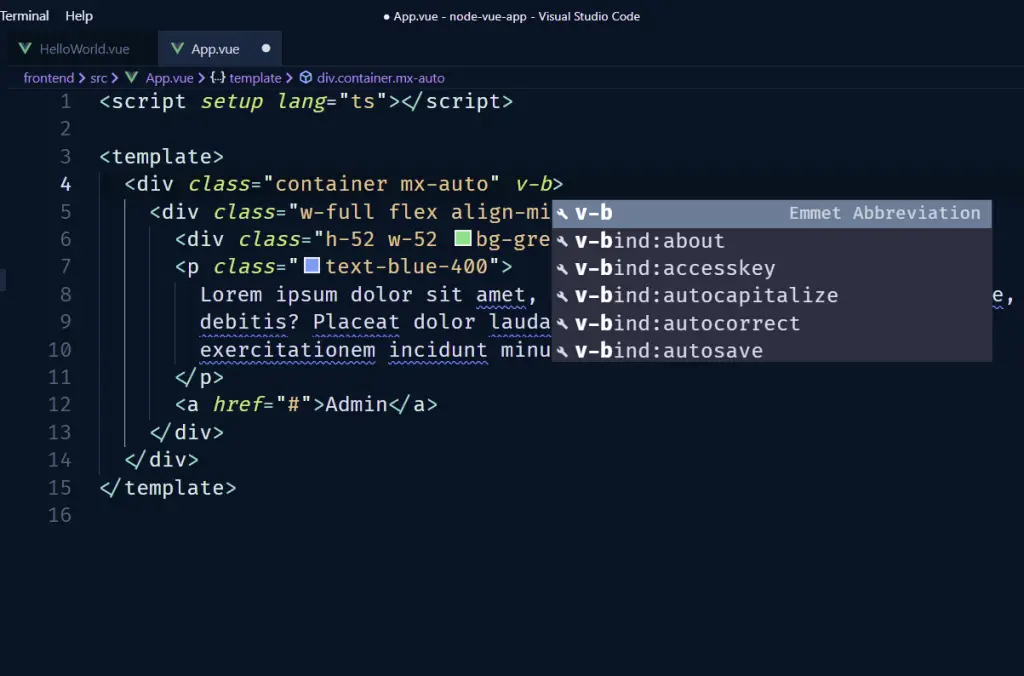
Let’s say you want to add an element may be a div then all you have to do is to type the name of the element and then hit the Tab key and Emmet will automatically add that element to the document.
You can also add IDs and Classes to an element. For example, let’s say we want a div with an ID and a class, all you have to do is to type div.myclass#myid and hit the Tab key and Emmet will create that element with those attributes.
We can also use it to add nested elements by using the right angle bracket. Let’s say you want a div with a span inside it, you need to type div>span and hit the Tab key and it will add both of those elements.
Also, we can add a bunch of child components so let’s say we want a ul with 5 li elements, you can type ul>li*5 and then press Tab to create those elements.
By the way, sometimes the Emmet suggestion box doesn’t appear. If that’s the case, put the cursor at the end of the shortcuts and press the Spacebar key.
Lastly, we can also use Emmet for CSS. If you want to insert a margin-right of 10, you can type mr10 and then press the spacebar key if the Emmet suggestion doesn’t appear and hit enter.
If you want to learn all the Emmet shortcuts then navigate to the Emmet website and you will find all the shortcuts there.
5 – Highlight Matching Tag

When you have a lot of markups, it can be sometimes hard to locate the closing tag to the opening tag you are looking at and Vice versa.
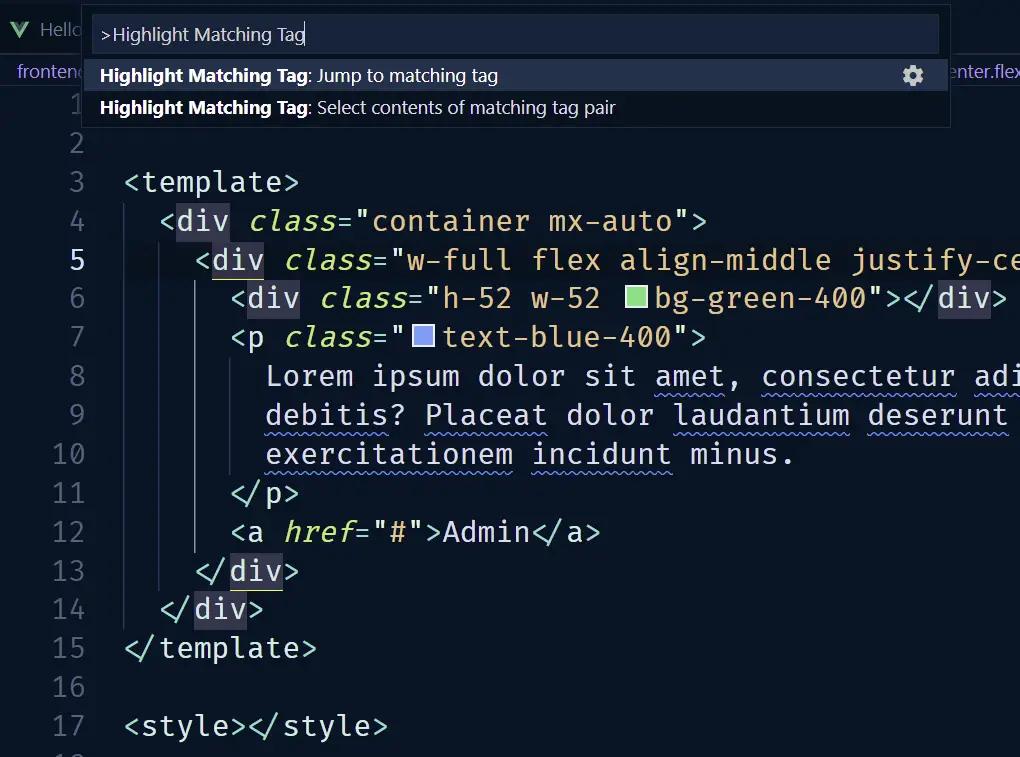
With the Highlight Matching Tag extension enabled, you can click on the opening tag and you’ll see the closing tag underlined.
Also, it will highlight the opening and closing tags in the code tree as well. You can customize the styles to make the underline more prominent if you want to.
The extension also has some handy commands so when you click on a tag, you can use ctrl + shift + P to open the command palette and search for “Highlight Matching Tag”. You should see two commands that you can use in your projects.

6 – TODO Highlight

TODO Highlight VS Code Extension is really useful if you want to remind yourself of notes or things not completed in your code before publishing the code to production.
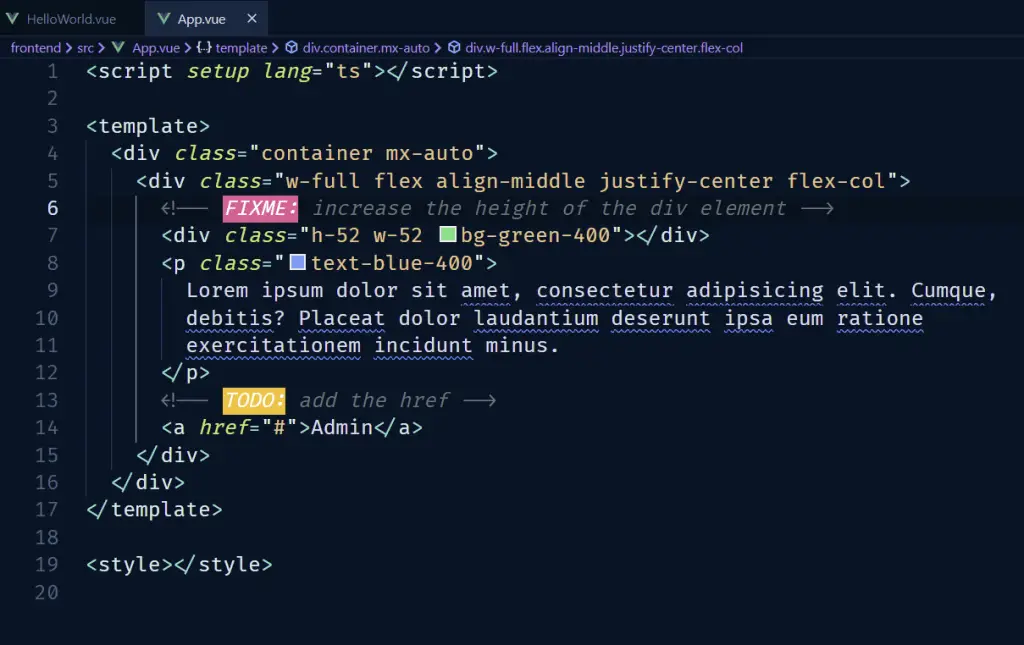
The extension highlights certain keywords in the code comments like FIXME: , and TODO: to remind you of notes or things not done yet.

This extension is really useful when you are working on many different files and you don’t want to forget a particular Todo or Fix me now comment.
Another great feature is you can list all the highlighted annotations by usingctrl + shift + P then type Todo Highlight and select List the Highlighted annotations, and then choose All to list all the highlighted annotations you left in all the files.
7 – GitHub Copilot

GitHub Copilot is an AI tool created and maintained by OpenAI and GitHub aka Microsoft on 29 June 2021. GitHub Copilot is powered by OpenAI GPT-3 which is the most advanced autoregressive model designed by mankind to generate human-like text.
The AI itself was trained on publicly available source codes from GitHub repositories. That translate to over billions of lines of code over the internet. Over two billion dollars have been invested into the development of Copilot and it is now a product of that investment.
As of today, GitHub Copilot is supported in Neovim, Visual Studio Code, and JetBrains.
Currently, it is available as a technical preview but it does really well with Python, Typescript, Ruby, Java, Javascript, and Golang.
Once the extension is enabled, you should get code suggestions as you type and you can press Tab to accept it.
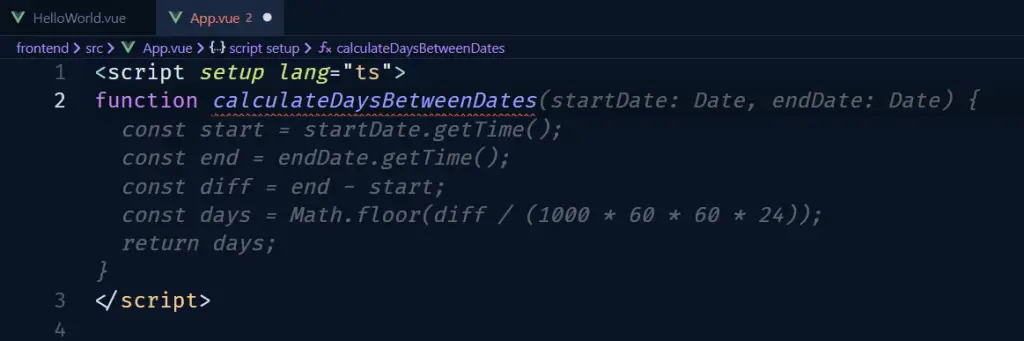
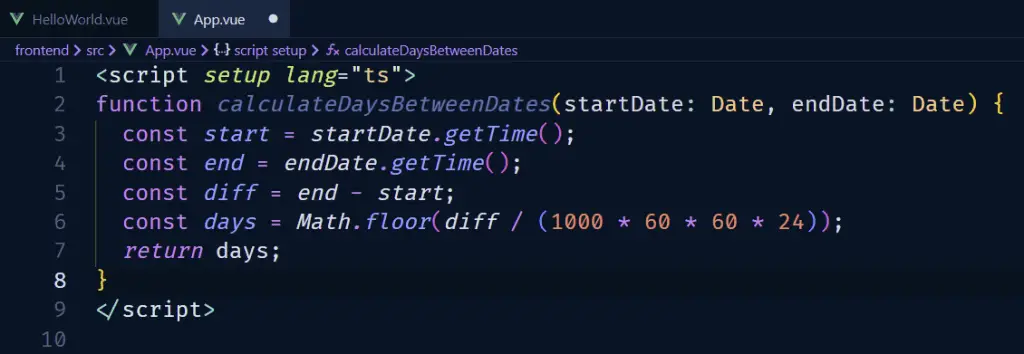
Type the following and you should get the suggestions from GitHub Copilot:
function calculateDaysBetweenDates(startDate: Date, endDate: Date){}
The name of the function suggests that I want to calculate the number of days between two dates.

Once you are okay with the suggestion, press Tab to accept it.

There are a lot of amazing things you can do with GitHub Copilot but this is just a simple example.
To learn more about GitHub Copilot, visit copilot.github.com.
8 – VS Code Icons

The VS Code Icons extension is more like an aesthetic upgrade, it will make you feel like you have a professional coding setup.
When the VS Code Icons extension is enabled it will go ahead and upgrade the default icons in your VS Code settings file.
After the icons upgrade, you will immediately see that all the folders and files will have different stylish icons making the IDE look amazing and professional.
9 – Split HTML Attributes

In VueJs projects, we often have a lot of attributes, props, directives, event handlers and etc on our components and elements.
If you are using component libraries such as Buefy, Bootstrap Vue, or Quasar then you can end up with a bunch of attributes.
We often want to split these attributes into multiple lines and I find it challenging and time-consuming to do it manually.
With the Split HTML Attributes extension installed, all you have to do is to highlight the opening tag and open the command palette with CMD/CTRL + Shift + P then choose Split HTML Attributes or you can use the keyboard shortcut Ctrl + Alt + Shift + A and it will split the attributes into multiple lines.
Another interesting thing is you can also toggle it back to a single line with the same command.
Also, you can select multiple opening tags by holding the ALT key and firing the Split HTML Attributes command to split the attributes of the tags into multiple lines.
10 – Vue Language Features (Volar)

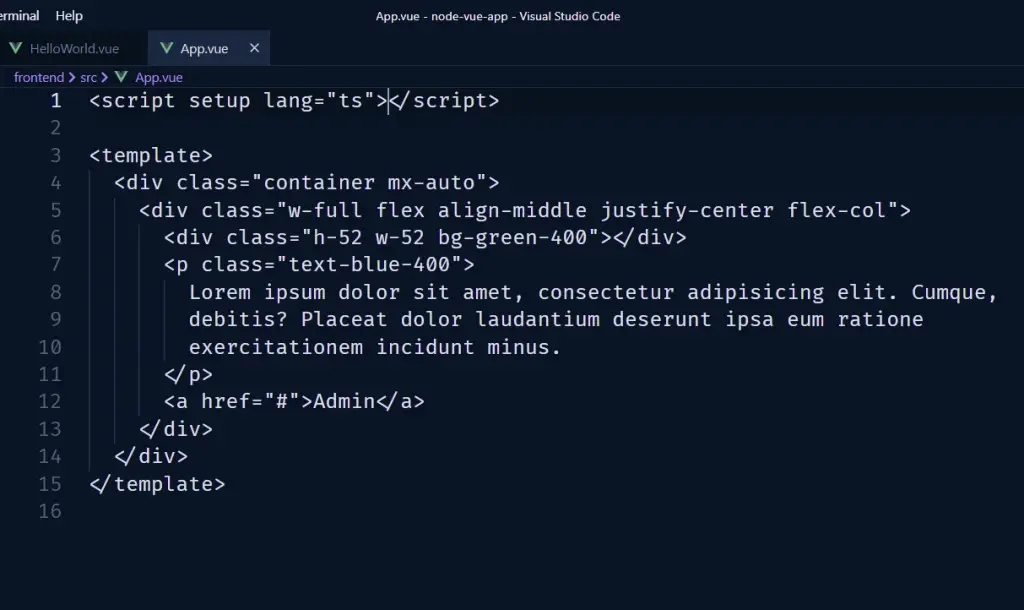
By default, our VueJs components look like this which isn’t pretty

With the Vue Language Features (Volar) extension enabled, we get beautiful syntax highlighting, error checking, and code formatting.
It also adds a bunch of VueJs directives and event handlers to our IntelliSense giving you great suggestions as you type.

Bonus VS Code Extensions
Below are some important VS Code extensions you can try out.
Import Cost

Import Cost is an essential extension created and maintained by the guys at Wix. This extension allows you to see the cost of importing libraries into your project.
Once the extension is enabled, you’ll see the size of each imported library. If the size is colored in green then it means the library is small whilst red shows that the size is huge.
Thunder Client

Thunder Client is very similar to Postman but with fewer features making it lightweight and perfect for VS Code.
The extension allows you to make HTTP requests to a server without having to leave VS Code.
Some great features of Thunder Client include:
- You can create collections to group similar HTTP requests together.
- You can set environment variables
- You can export the collections and environment variables into Postman and vice versa.
Docker

The Docker extension was developed by Microsoft. The extension makes it easy to create, manage and debug containerized applications directly in VS Code.
It also has some interesting commands to help you generate Dockerfiles, manage containers, and images and do all sorts of things directly in VS Code.

