In this article, you’ll find a curated list of 10 useful VS Code extensions that will boost your productivity and make you more efficient as a Laravel developer. For anyone who is just getting started with Laravel, I will recommend PhpStorm or VS Code as your default IDE when building PHP and Laravel projects.
However, PhpStorm is quite expensive and it only supports PHP-related development. VS Code on the other hand is free, supports a bunch of programming languages including PHP, and has an extensive list of add-ons to supercharge the IDE. In the Stack Overflow 2022 Developer Survey, VSCode was ranked the most popular IDE with 74.48% of the respondent using it as their primary code editor.
By default, VS Code does not support PHP and Laravel. Therefore, if you want to develop Laravel and PHP applications in VS Code, it is important to install the necessary extensions from the extension market.
Related articles:
- Top 10 Best VS Code Extensions for PHP Developers
- Top 10 Best VS Code Extensions for React Developers
- Top 10 Best VS Code Extensions for Vue.js Developers
- 25 VS Code Productivity Tips and Speed Hacks
- Top 21 VS Code Shortcuts Every Programmer Should Master
- Top 10 VS Code Extensions for C# and .NET Development

1 – Laravel Extension Pack

The Laravel Extension Pack contains a list of useful extensions for Laravel development in Visual Studio Code. Below is a table of the extensions included in the pack.
| Extension | Objective |
|---|---|
| Laravel Blade Snippets | Provides snippets and syntax highlighting for blade templates |
| Laravel Snippets | Provides snippets for Laravel |
| Laravel Extra Intellisense | Provides IntelliSense for Laravel |
| Laravel Artisan | Run Laravel Artisan commands |
| Laravel goto view | Quick jump to Laravel blade view files |
| Laravel goto controller | Quick jump to Laravel controllers from route files |
| DotENV | Syntax highlighting for .env files |
| Laravel goto components | Quick jump to Laravel components |
| Laravel Blade formatter | Opinionated Blade file formatter |
| Laravel Create View | Create Laravel view using dot notation |
| EditorConfig | Override user/workspace settings with configuration found in .editorconfig files |
| Laravel Blade Wrapper | Wrap Blade directives |
Some months ago, the pack only had 10 extensions but at the time of writing this article, two extensions have been added to the list. So by the time you’ll read this article, the list can be decreased or increased.
We’ll elaborate on some of the useful extensions included in the pack in the remaining sections of the article to give you a clearer picture of their functionalities.
2 – Laravel Blade Snippets

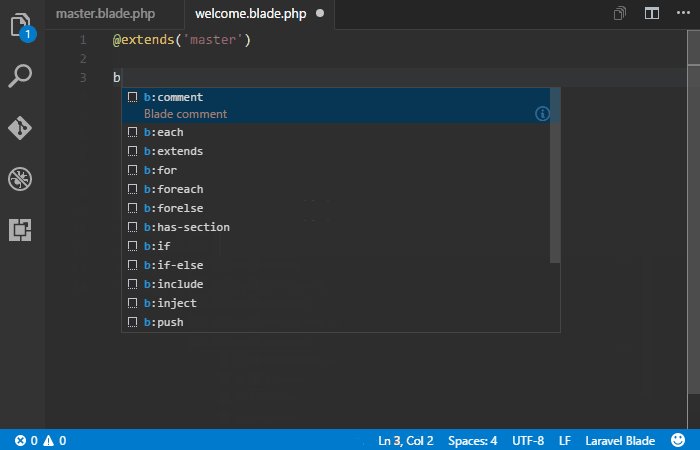
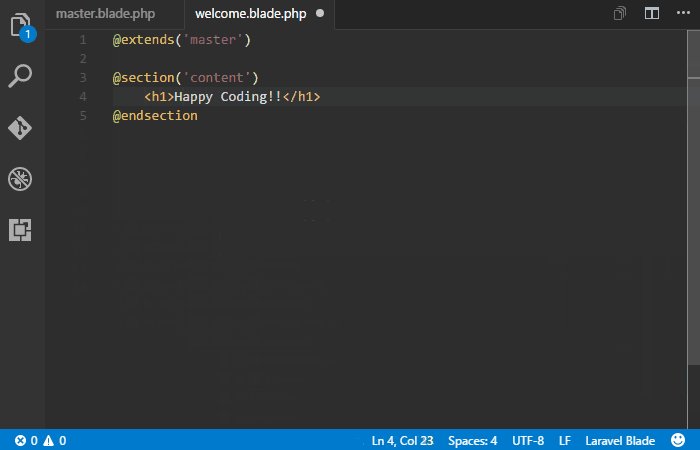
Laravel uses Blade as a templating engine for building the frontend part of the project. The Laravel Blade Snippets extension provides syntax highlighting for Blade files and has a bunch of snippets for generating pieces of code.

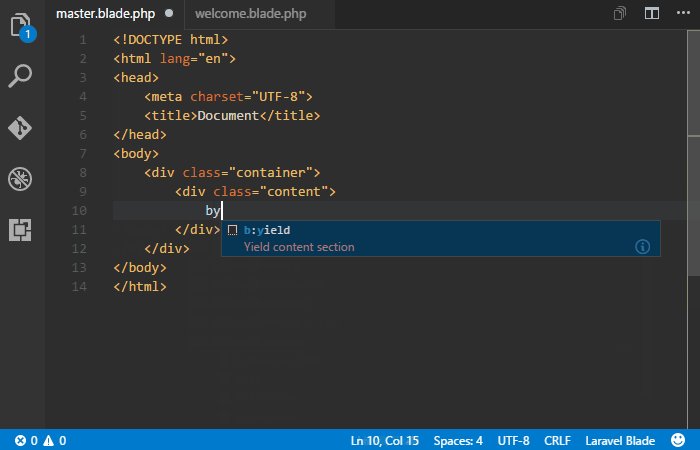
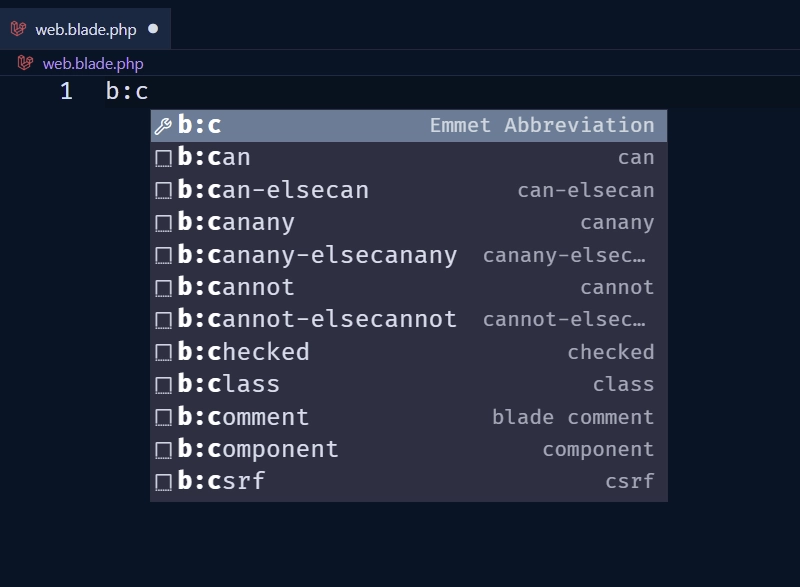
With the extension installed, you’ll get Emmet support and auto-formatting in blade templates. To generate the opening and closing controller tags, you can type b:c and choose the “b:component” option from the suggestions.

3 – Laravel Snippets

The Laravel Snippets extension provides snippets for common patterns for Laravel in VS Code. The snippet prefix follows Laravel Facades like Request::, Route:: etc.

Other supported snippet prefixes include:
- Request
- Response
- Route
- Config
- Auth
- Schema – Contains
Schema::andColumn::prefix for database-related settings - Mail – Contains
Mail::andMailable::prefix for mail-related settings - Helper
4 – Laravel Artisan

Laravel Artisan is an extension created by Ryan Naddy that allows us to perform Laravel Artisan commands within Visual Studio Code. By default, the extension becomes active once you open a workspace that has an artisan file. After installing the extension, you can run Artisan commands from the command pallet or the terminal of the root project.
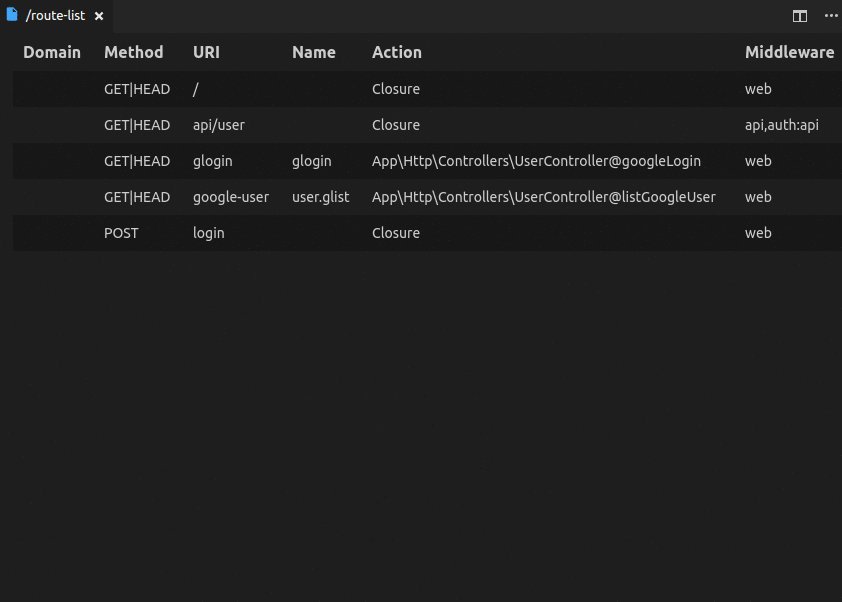
For example, to view all available routes inside the project, open a new terminal and run the php artisan route:list command.
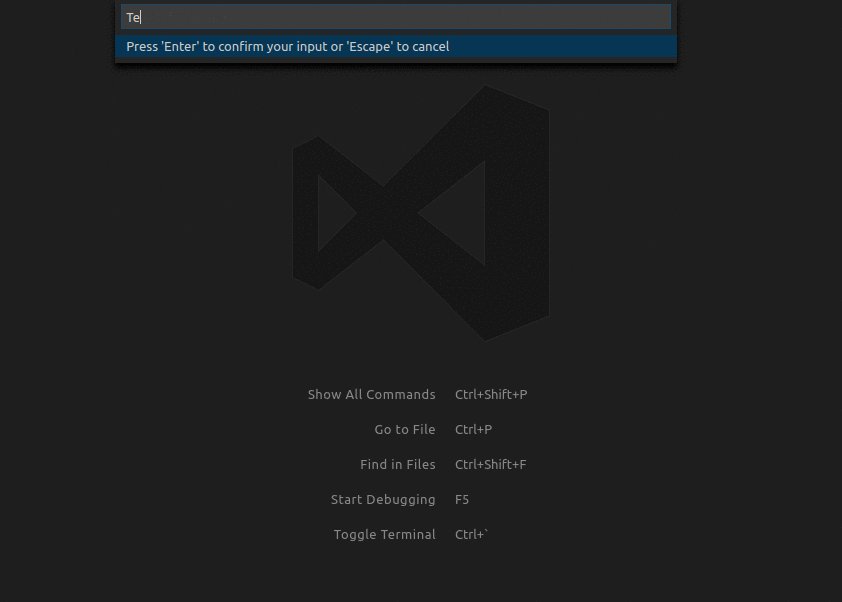
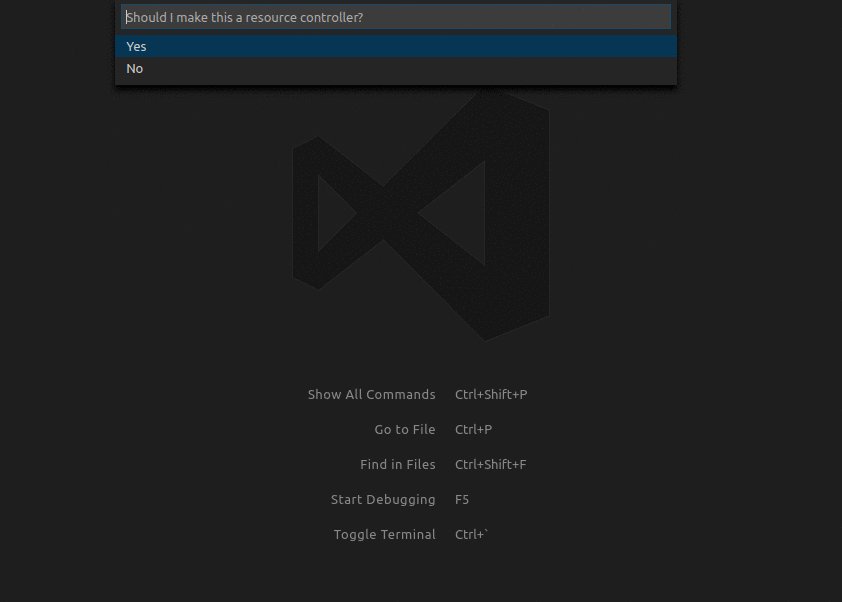
Alternatively, you can run the same command from the command pallet without opening the terminal. To do this, hit Ctrl + Shift + P to open the command palette, search for route list and choose the “Artisan: Route List” option to view the available routes.

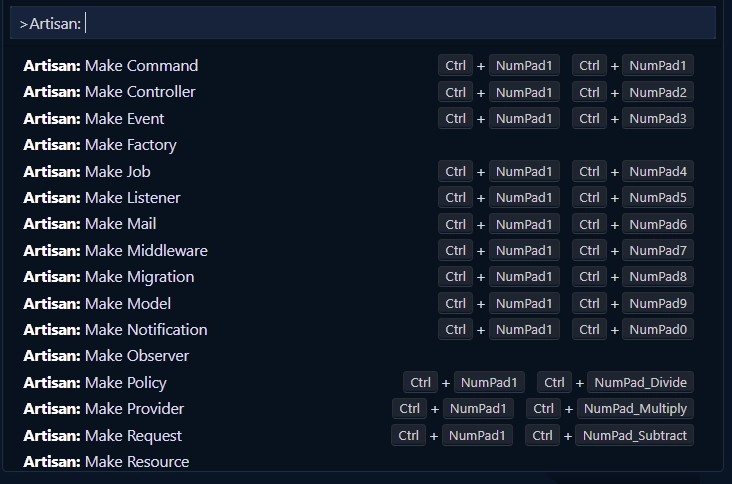
In the command palette, you can type Artisan: to see a list of commands provided by the Laravel Artisan extension.

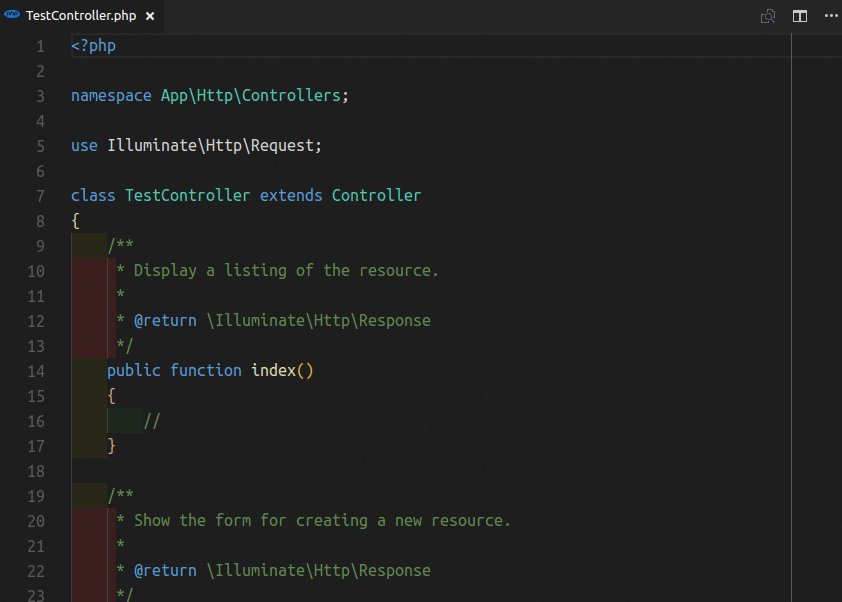
You can run the “Artisan: Make Controller” command from the command palette to create a controller file with some initial boilerplate code.

Some of the other features include:
- Support for Docker
- Ability to start/stop a local PHP server
- Create files like Models, Migrations, Controllers, and many more
- Run custom commands
- Manage a database instance
5 – Laravel Extra Intellisense

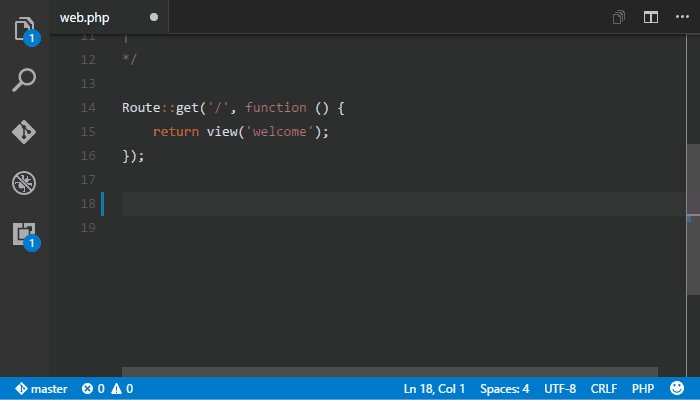
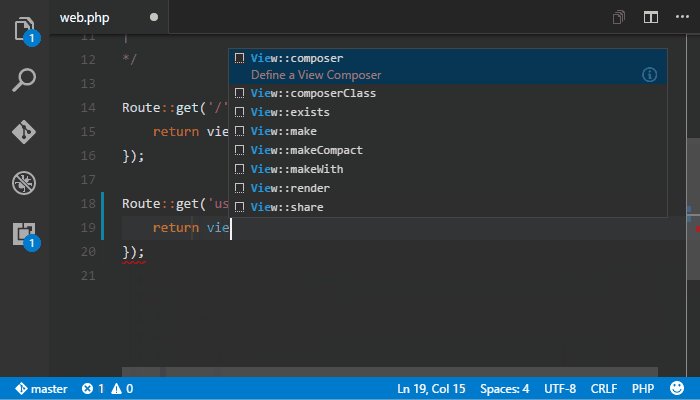
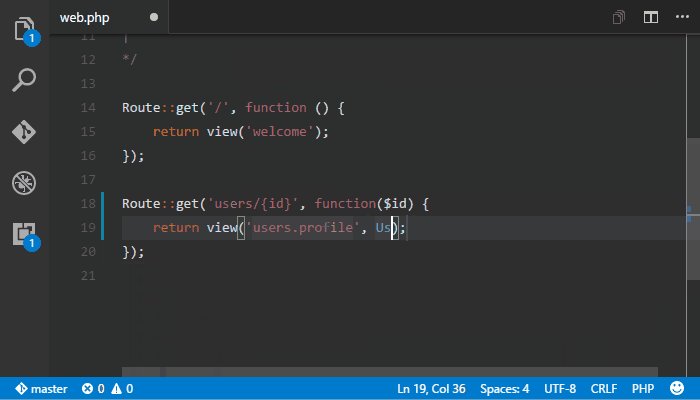
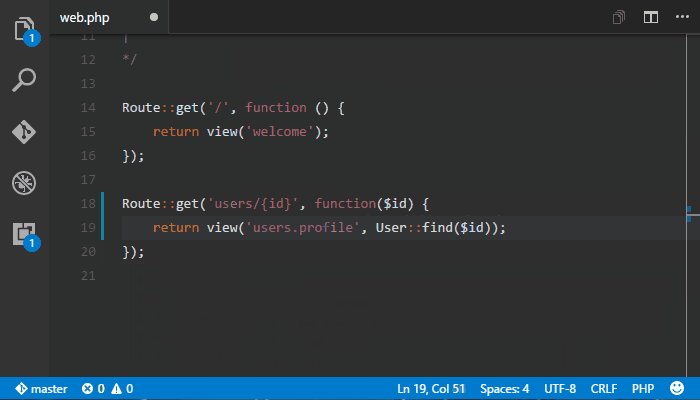
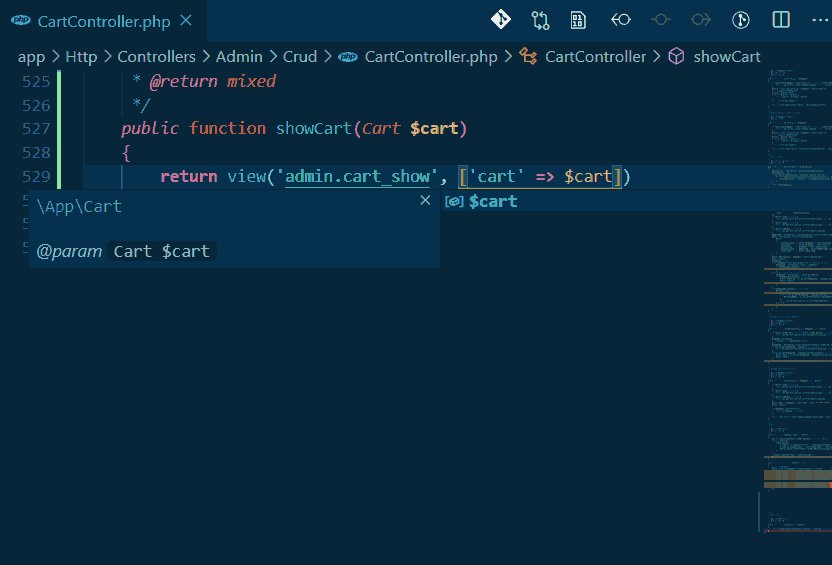
The Laravel Extra Intellisense extension builds upon the standard VS Code Intellisense to provide auto-completion for views, controllers, route names, model attributes, translations, configs, etc for Laravel in VS Code.

To get the most out of this extension, you need to couple it with PHP Intelephense. Once you install the PHP Intelephense extension, it will go ahead and index the project (search for PHP classes, methods, symbols, etc) so it can better understand the project’s structure to provide the best IntelliSense.
6 – Tailwind CSS Intellisense

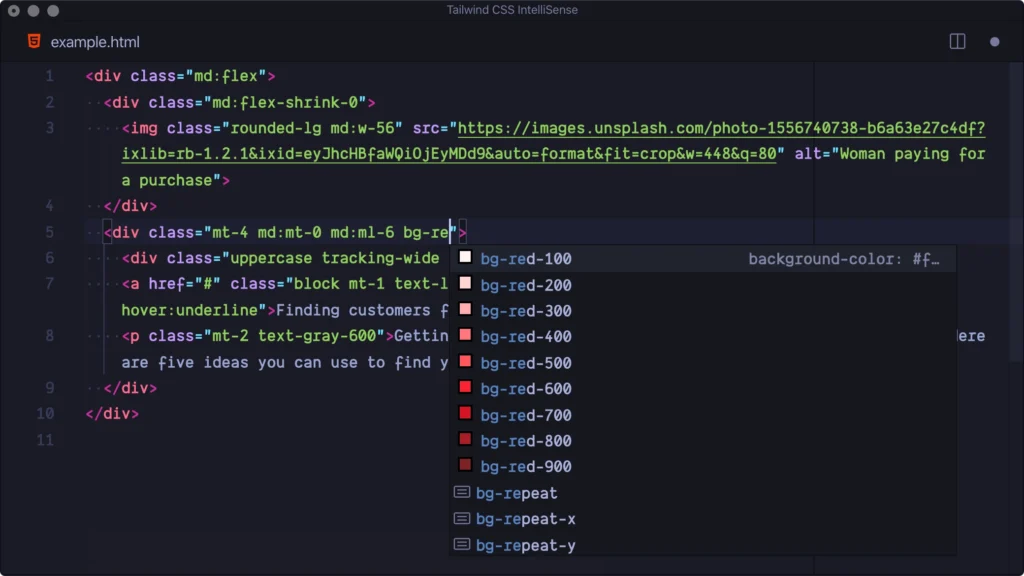
There is no doubt that Tailwind CSS helps developers build stylish websites but at some point, you may forget some of the utility classes. Luckily, the Tailwind Labs team developed the Tailwind CSS Intellisense extension to add auto-completion, syntax highlighting, and linting in VS Code.
This way, you can apply appropriate utility classes to your markup from the intelligent suggestions provided by the extension.

The extension is automatically activated when the Tailwind CSS package is installed and the tailwind.config.js or tailwind.config.cjs files are located in the workspace.
7 – RapidAPI Client

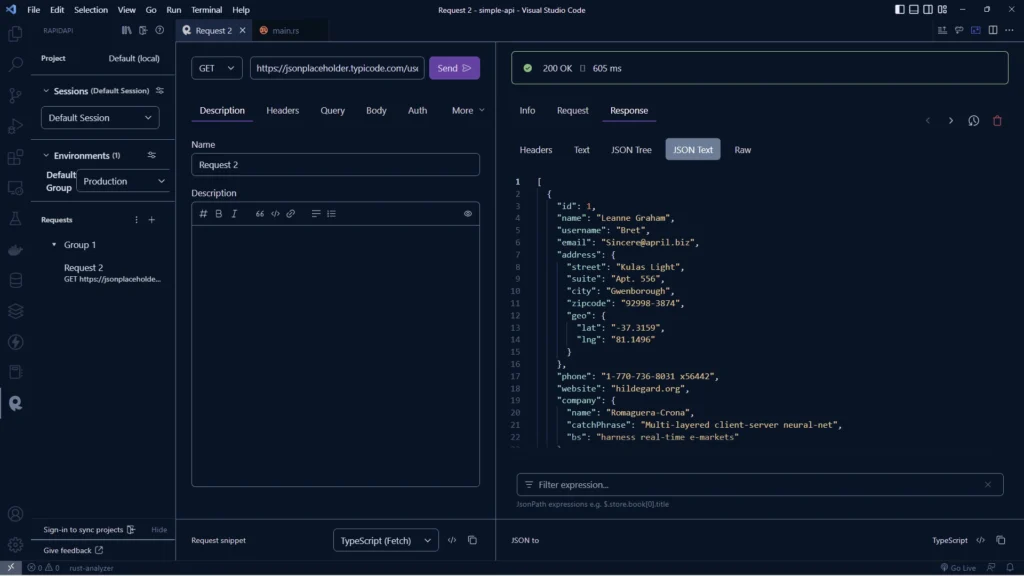
RapidAPI Client is an alternative to famous API testing software like Postman and Insomnia. The RapidAPI Client VS Code extension is lightweight and suitable for developers who want an easy-to-use and intuitive interface. It also runs flawlessly offline and has a feature to generate typesafe objects from the API responses.

Having this extension will allow you to test client APIs directly in VS Code and export API definitions from the interface without ever switching the context to another application. Keep in mind that Postman is more robust and has a wide range of features for testing complex APIs.
RapidAPI Client on the other hand has fewer features making it lightweight and super fast for testing API clients. Finally, RapidAPI Client supports requests grouping, environment variables, GraphQL, and any VS Code theme.
8 – Editor Config for VS Code

When working on a project with multiple contributors, maintaining consistent code formatting can be challenging. Each developer may have their own preferences for indentation, line endings, and other formatting styles, leading to code that looks inconsistent and difficult to read.
The Editor Config for VS Code extension addresses this problem by reading and applying settings from a project’s .editorconfig file. This file allows developers to define and enforce a set of consistent formatting rules across their entire project.
With this extension, there is no need for additional or VS Code-specific files. Additionally, the plugin can override user or workspace settings with the rules found in the .editorconfig file. If the root=true option is not specified, the plugin will continue to search for a .editorconfig file outside of the project.
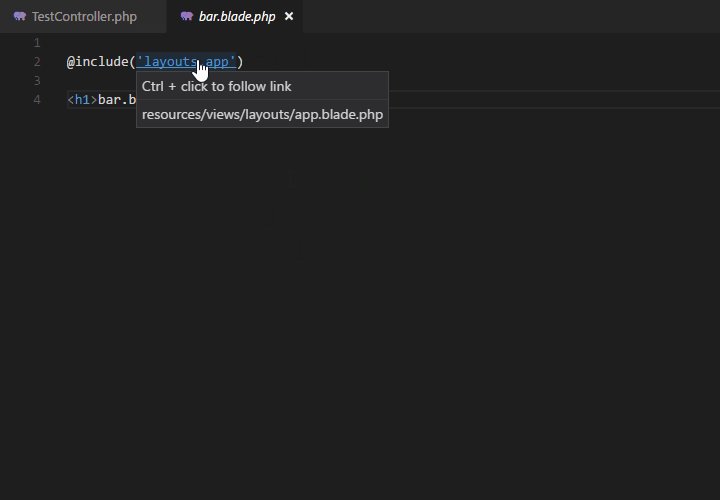
9 – Laravel goto view

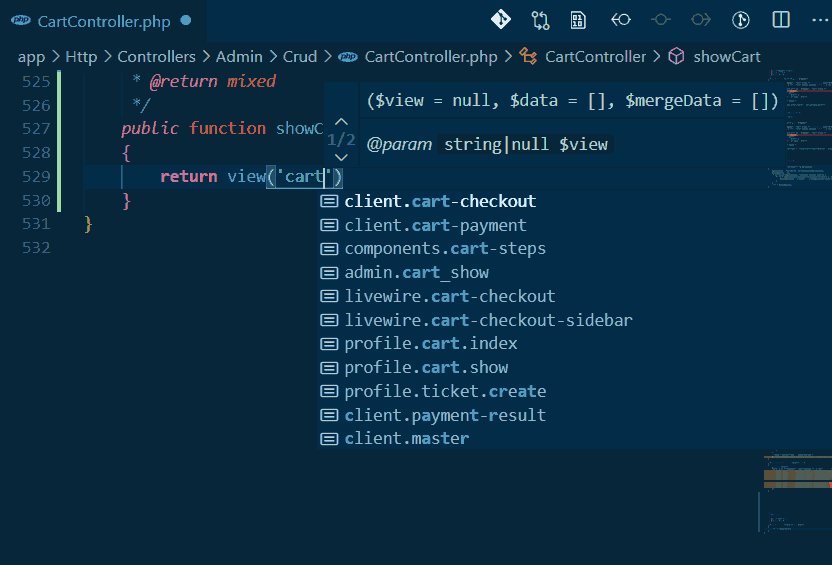
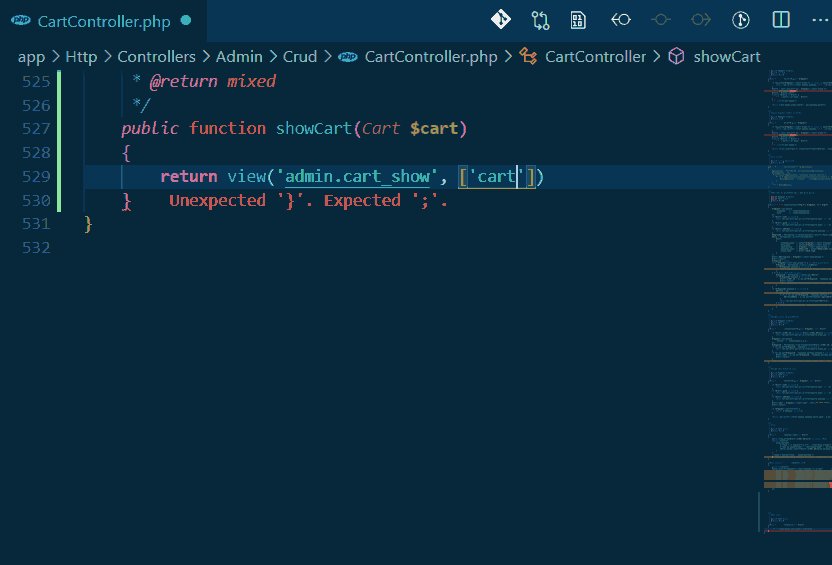
As your project grows, the number of Views grows as well, so finding your way around the various view files can be tedious. Luckily, the Laravel goto view extension solves this problem by allowing us to quickly navigate to any view with a simple click.
To navigate to a particular file in the views directory, hold Ctrl and click on the file name.

10 – Laravel Blade Spacer

Whenever you want to use a variable defined in a controller inside a view, you’ve to wrap the variable inside double curly braces {{$variabel_name}} . By default, when you type {{}} , you do not get extra spaces inside the curly braces.
You can manually add the spaces but if you prefer an automatic option, you can install the Laravel Blade Spacer extension to automatically add spaces in Laravel Blade template tags.